如何制做智能手机进行优化的网站(1)
智能手机,Google支持三种配置:
1、采用响应性网页设计的网站,也就是使用同一组网址在所有设备上显示相应内容的网站,其中各网址会为所有设备提供相同的HTML,且仅使用CSS来调整网页在设备上的呈现方式。这是Google推荐的配置。
2、通过同一组网址向所有设备动态提供相应内容的网站,但各网址会根据用户代理是桌面设备还是移动设备而分别提供不同的HTML(和CSS)。
3、具有单独的移动版网址和桌面版网址的网站。
下面我将介绍如何实现上述各种配置。
响应性网页设计:
采用这种设置(响应性网页设计)时,服务器始终会向所有设备发送相同的HTML代码,并且系统会通过CSS来更改网页在使用媒体查询的设备上的呈现方式。如果所有的Googlebot用户代理都可以抓取网页资源(CSS、JavaScript以及图片),那么我们的算法应能自动检测此设置。
对于智能手机,我们推荐使用以下CSS媒体查询:@media only screen and (max-width: 640px) {...}
以上所示的最大宽度值640像素只是一个示例,而不是强制性的要求。我们的算法会寻找可合理预期的最大宽度值来指代智能手机屏幕分辨率,而且我们会尝试监控典型的移动网站使用的值,以便将来对我们的算法进行相应的更新。
至于如何指定媒体查询,Google支持相应标准允许的在代码中使用使用媒体查询的各种方式。每种实现方式都各有利弊,您可以选择一种最适合您的网站和用户的方式。一般来说,如果您的网站可以在最新版的浏览器(如 Google Chrome 浏览器或 Apple Mobile Safari)中运行,那么该网站就可以使用我们的算法。
为什么要使用响应性设计?
推荐使用响应性网页设计是因为它有许多优势:
1、针对同一份内容使用单一网址不仅可让用户更轻松地与该内容进行互动、分享并链接到该内容,而且有助于Google的算法为该内容分配索引属性。
2、无需重定向即可将用户定向到已针对设备进行优化的视图,从而可缩短加载时间。此外,基于用户代理的重定向不仅容易出错,而且会使网站的用户体验大打折扣
3、为您的网站和Google的抓取工具节省资源。对于采用响应性网页设计的网页,任何Googlebot用户代理只需抓取这些网页一次(与使用不同的用户代理时抓取多次的情况相反),即可检索到相应内容。提高抓取效率可间接协助Google将更多的网站内容编入索引,并确保抓取的内容是最新的。
抓取要求:
请勿使用robots.txt或以其他方式阻止任何Googlebot抓取网页资源(CSS、JavaScript以及图片)。能够完全访问这些外部文件有助于我们的算法检测网站的响应性网页设计配置,并对其进行适当处理。
通过同一网址动态提供不同的HTML
采用这种设置(动态提供内容)时,服务器会根据请求相应网页的用户代理通过同一网址提供不同的HTML(和CSS)。采用这种设置时,网站针对移动用户代理对HTML进行的更改不会立即生效(移动内容处于“隐藏”状态),因此,我们建议服务器发送一个提示,以便要求针对智能手机的Googlebot也应抓取相应网页,从而发现移动内容。此提示是使用Vary HTTP标头实现的。
Vary HTTP标头
Vary HTTP标头具有非常重要且实用的作用:
1、它会向ISP和其他位置使用的缓存服务器表明:在决定是否通过缓存来提供网页时它们应考虑用户代理。如果您没有使用Vary HTTP标头,缓存可能会错误地向移动设备用户提供桌面版HTML网页的缓存(反之亦然)。
2、它有助于Googlebot更快速地发现针对移动设备进行优化的内容,这是因为有效的Vary HTTP标头是我们可以用来抓取以下网址的信号之一:提供针对移动设备进行优化的内容的网址。
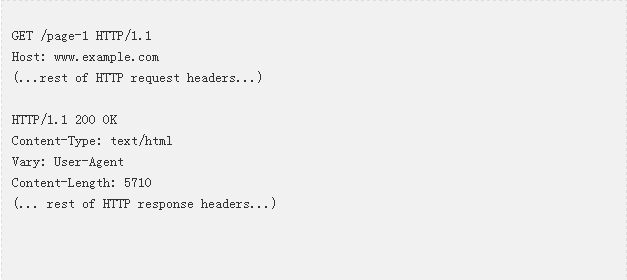
Vary HTTP标头是服务器对请求做出的响应的一部分,如下所示:
这意味着,响应的内容将根据请求相应网页的用户代理而异。如果您的服务器已使用Vary HTTP标头,那么您可以向已提供的列表添加“用户代理”。