如何制做智能手机进行优化的网站(2)
单独的移动版网址
采用此配置时,每个桌面版网址都具有一个对等的不同网址(用于提供针对移动设备进行优化的内容)。常见设置为:www.******.com上为桌面设备用户提供内容的网页具有相应的m.example.com网页(为移动设备用户提供内容)。Google并不偏向于任何特定网址格式,相应格式只要可供所有Googlebot访问即可。
针对桌面版和移动版网址的注释
为了帮助我们的算法了解您网站上的这种配置,我们建议您使用以下注释:
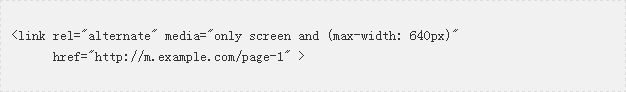
在桌面版网页上,添加指向相应移动版网址的特殊链接rel=”alternate”标记。这有助于Googlebot发现网站的移动版网页所在的位置。
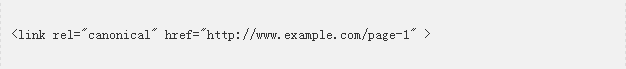
在移动版网页上,添加指向相应桌面版网址的链接rel=”canonical”标记。
我们支持采用以下两种方法添加此注释:在网页本身的HTML中,以及在站点地图中。例如,假设桌面版网址为http://******.com/page-1且相应的移动版网址为http://m.******.com/page-1。那么此示例中的注释如下所示:
HTML中的注释
在桌面版网页上,添加:
而在移动版网页上,所需的注释应为:
此移动版网址中指向桌面版网页的rel=”canonical”标记是必需的。
站点地图中的注释
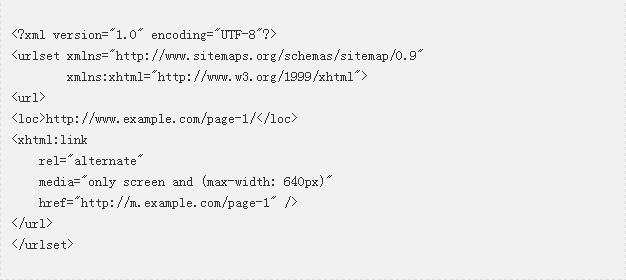
我们支持按以下方式在站点地图中为桌面版网页添加rel=”alternate”注释:
仍应将移动版网址中必需的rel=”canonical”标记添加到移动版网页的HTML中。
详细注释
请注意桌面版网页中链接标记的属性:
1、rel=”alternate”属性用于表明此标记指定了指向桌面版网页的备选网址。
2、媒体属性的值是一个CSS媒体查询字符串,用于指定将应用备选网址的媒体功能。在本例中,我们使用的是通常用于定位智能手机的媒体查询。
3、href属性用于指定备选网址的位置,也就是m.example.com上的网页。
这种双向注释有助于Googlebot发现您的内容,并协助我们的算法了解桌面版网页与移动版网页之间的关系,从而对它们进行相应的处理。当您使用不同的网址以不同格式提供相同内容时,该注释可让Google的算法知道这两个网址具有同等的内容,应将它们视为一个(而非两个)实体。如果将桌面版和移动版网址分开处理,那么这两个网址会同时出现在桌面版搜索结果中,而它们的排名可能会低于作为一个实体时的排名。
重定向和HTTP Vary标头
请注意,如果您的网站自动将使用移动设备访问桌面版网站的访问者重定向到移动版网站(反之亦然),请务必按照本部分中的说明将您的服务器配置为包含Vary HTTP标头。