10个图片SEO和Alt标签优化技巧
什么是图片SEO?
图片SEO是指对图片进行优化,以便从搜索引擎获得更多的流量。
例如,优化图片SEO可以帮助你的网站在谷歌图片上获得更高的排名。
比如下面,Semrush在谷歌图片中 "电子商务关键词研究工具" 排名第二:
图片SEO还可以提高你网站的可访问性(accessibility),这在许多国家正成为一项法律要求。
在这篇文章中,我们将告诉你如何添加alt文本,减少图片文件大小以达到最佳加载速度,利用结构化图片数据的优势等等。
首先让我们深入了解为什么图片SEO优化很重要。然后,我们将讨论可以在你自己的网页上使用的实战技巧。
为什么图片这么重要?
Google图片搜索占所有搜索量的22.6%。
这就是为什么关注你的图片SEO至关重要,如果你不这样做,将会错过大量的流量。
图片SEO可以通过两种不同的方式为你的网站带来巨大的流量。
首先,使用优化的图片可以增加在谷歌图片中的排名机会。
其次,图片是网页SEO的一个重要组成部分。
谷歌正越来越多地在常规搜索结果中显示图片,往往高于通常的自然搜索结果。
就像下面的关键词 "蓝色福特猛禽"的结果——注意在第一个网站链接之前有多少图片展示出来了。
此外,图片可以帮助用户理解你的文字内容。并自然分割大块的段落。毕竟密密麻麻一两千字的大块文字一看就令人望而却步。
现在让我们来谈谈图片SEO中最重要的部分之一:alt文本。
什么是Alt文本?
Alt文本(或者叫替代文本)是图片的文字描述。
SEO人有时将alt文本称为"alt属性" 或 "alt标签"。
优化的alt文本对于让谷歌在谷歌图片上对你的图片进行排名非常重要。
这是因为alt文本能让你告知谷歌图片显示的内容。
它也有助于提高你的网站对用户的可访问性,以及向用户解释,如果一个图片被破坏,它应该显示什么。
看一下这个例子。你可以看到当图片正确加载时,当它损坏或无法访问并且没有alt文本时,以及当它损坏或无法访问但有alt文本时,图片看起来是怎样的。
Alt文本可以帮助提高你的网站的SEO表现,为网页增加更多的相关性信号。这有助于谷歌更好地理解图片的背景,以确定如何对页面进行排名。
Alt文本在HTML代码中被用来描述页面上的特定图片。
如果看不懂这些代码也不用担心,其实你不必了解HTML才能优化alt标签。
稍后会有更多关于这个问题的内容。首先,让我们来研究如何编写好的alt文本,并学习如何为你的图片指定alt文本。
如何优化图片的ALT文本
在添加alt文本时,最好是描述性的,但不要过度。
想象一下,你正在和别人打电话,需要解释一张图片长什么样,你会如何描述呢?
一般来说,写alt文本,最好控制在125个字符以内。这是因为大多数屏幕阅读器(帮助视力受损者的辅助技术),alt文本超过125个字符就不再阅读。
在你的alt文本中包括相关的关键词也是有帮助的,但要注意具体化和垃圾广告信息之间是有区别的。
下面是一双L.L.Bean鸭子靴的alt文本的一个例子。
描述性的:棕色皮革L.L.Bean鸭子靴
垃圾信息:L.L.Bean棕色皮革徒步行走冬季鸭子靴
描述性的例子简单地描述了图片的细节。它包括一两个关键词(如 "L.L.Bean鸭子靴 "和 "皮革L.L.Bean鸭子靴")。但这仍然是一个自然的描述。
垃圾邮件式的例子试图加入过多的相关关键词,对描述图片没有什么意义。
优化的alt文本可以帮助谷歌了解你的视觉背景,但像这样的"关键词填充"会造成糟糕的用户体验。甚至向谷歌发出信号,你的页面是垃圾信息。
现在我们已经涵盖了应该避免的内容,让我们再深入了解更多的例子。
Alt文本示例
在实践中,经过良好优化的alt文本是什么样子的?让我们举几个例子来说明差的、好的、更好的和最好的选择。
让我们从这张照片开始:
差的alt文本:alt="猫"
好的alt文本:alt="拿着毛线睡觉的猫"
更好的alt文本:alt="睡在毛线上的姜黄色小猫"
最佳的alt文本:alt="两只姜黄色的小猫睡在粉色和紫色的毛线球上"
下面这个屏幕截图呢?
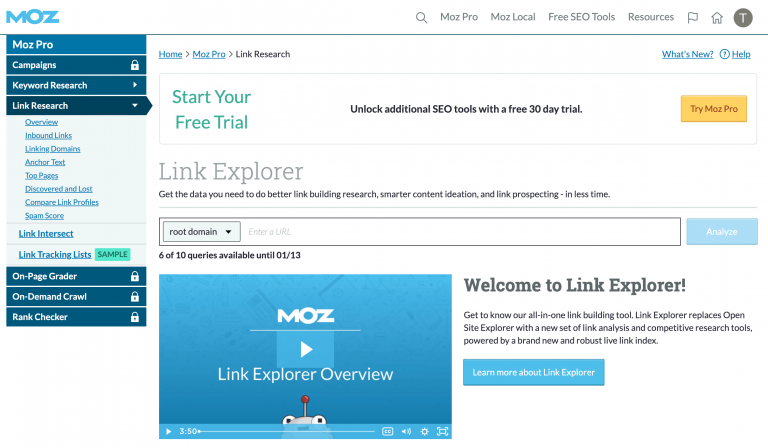
差的alt文本:alt="反向链接"
好的alt文本:alt="阿迪达斯反向链接"
更好的alt文本:alt="阿迪达斯反向链接概述"
最佳的alt文本:alt="来自Semrush反向链接分析的阿迪达斯反向链接概述"
又比如这张空气炸锅的图片:
差的alt文本:alt="空气炸锅"
好的alt文本:alt="银色空气炸锅"
更好的alt文本:alt="Cuisinart银色空气炸锅"
最佳的alt文本:alt="Cuisinart银色空气炸锅烹饪薯条"
从上面你可以看到,最好的alt文本都是描述得最恰当而又不会听起来不自然的。
在WordPress中添加Alt文本
你可以在你的WordPress网站上添加优化的alt文本,而不需要了解任何HTML知识。
在你上传图片到你的照片库后,你可以填写包括alt文本在内的细节。
请看下面这个例子。
一旦你设置了alt文本,只要你在你的网站上使用该图片,该图片就会有alt文本(你之后也可以再修改编辑它)。
在其他内容管理系统中,如Wix、Squarespace和Shopify,添加图片的alt文本也很容易。
10个优化技巧来提高你的图片SEO
虽然alt标签很重要,但每个SEO人应该知道的图片优化技巧还有很多。
你可以做一些事情来提高你的网站的整体性能,并在谷歌图片上获得更高的排名。
这里有十个tips,可以改善你的图片SEO。
1. 正确命名你的图片
根据谷歌的官方图片搜索引擎指南,使用描述性的文件名是很重要的。
让我们用这张耐克球鞋Air Force 1的图片作为例子。
当你保存图片时,你的电脑可能会产生类似IMG00353.JPG这样的文件名,但这并没有告诉谷歌这是什么东西。
一个更好的文件名应该是 white-air-force-1-pastel-stripes.jpg。
在把图片上传到你的网站之前,要给它们起一个描述性的名字。
此外,谷歌建议使用连字符而不是下划线来分隔单词。
如果你打算翻译或本地化一个网页,请相应地改变文件名。
2. 根据显示尺寸调整图片的大小
页面速度对于用户体验非常重要。如果你不注意文件大小,很容易不小心拖慢你的页面。
比方说,你用你的手机拍了一张照片。大多数旗舰智能手机拍摄的照片至少是4032×3024像素。
如果你的网站上的最大图片宽度是600像素,那么这个图片就远远大于它所需要的。这可能会拖慢你的网站。
为了避免这个问题,在上传之前将图片的大小调整到所需的最大显示尺寸。
你可以用Photoshop或像Canva这样更简单的工具手动调整图片大小。
或者如果你使用WordPress,你可以使用像"Resize Image After Upload"这样的插件。
只要启用"enable re-sizing"功能,选择你想要的尺寸就可以了。
你还应该确保你设置了CSS动态响应来调整图片大小。
3. 压缩图片
调整图片的大小并不是减少其文件大小的唯一方法。
你也可以压缩你的图片,这可以帮助减少页面加载时间。
压缩图片意味着你在保证图片质量可以接受的情况下将文件大小最小化。
本质上,目标是尽量减少图片数据中的任何冗余,以便在你使用图片时提高效率和加快加载速度。
怎样才能减少你的图片的文件大小呢?
你可以使用各种方便的工具,如Optimizilla、TinyPNG或ImageOptim来压缩你的图片。
或者,如果你使用的是WordPress,可以试试Smush插件。
你也可以使用谷歌推荐的三个开源工具中任意一个。
guetzli
mozjpeg
pngquant
4. 选择正确的格式
现在我们已经讨论了图片压缩,让我们来介绍一些最常见的图片格式。
正确的格式不是唯一的。这完全取决于你想使用的图片和你打算如何使用它。
下面是关于如何选择的基本分类。
JPEG:最流行的图片格式。用于在线照片或艺术作品。也可用于通过电子邮件发送预览图片,因为它们可以被压缩到非常小的尺寸。
PNG: 如果你需要在图片背景中使用透明度,可以使用。
WebP:如果你需要比JPEG或PNG更高的压缩率,可以使用。支持图片和动画图片,而不牺牲颜色深度、动画帧等,但不能在旧的浏览器上使用。
SVG:用于图标或标志。
5. 创建一个图片 Sitemap
简单的说,创建一个图片网站地图(sitemap)可以增加你的图片在搜索结果中出现的机会。
图片sitemap与普通的XML sitemap很相似,只是图片sitemap只包括图片的URL。
创建一个专门的sitemap,包括你网站上所有图片的URL,可以帮助谷歌发现这些图片,并将其列入图片搜索结果中。
创建图片sitemap和创建包括网页的sitemap,有一个关键区别。
图片sitemap可以包含来自其他域(domains)的URL,这意味着你可以将你的图片托管在 CDN 网络上(后面会有更多介绍)。
如何创建一个图片sitemap
你可以手动或使用sitemap生成器来创建一个图片sitemap。
要手动创建一个,你可以按照谷歌的例子和说明。
在谷歌的这个sitemap例子中,包含了两张图片:
使用图片sitemap,你可以为每个页面包含多达1000张图片。
Google还提供了一个图片标签的列表。
你需要使用那些标有"Required" 为Yes的标签。另一方面,可选的标签是为了给搜索引擎提供进一步的背景,以及更好的用户体验。
虽然有sitemap生成器插件,但谷歌最近宣布,一些sitemap扩展标签将在几个月内取消。
如果你管理自己的sitemap,目前不需要采取任何行动,但你要在未来小心使用扩展插件,以防它们没有遵循新的最佳实践更新。
6. 使用内容交付网络(CDN)
CDN使图片和其他内容的加载速度更快。
CDN是一组位于世界各地不同地点的服务器。这允许更快地将内容分发到不同的地方。
假设你住在美国,从美国的服务器加载内容将比从亚洲的服务器加载要快得多。
看看这张来自CloudFlare的图片,它显示了原始或 "原点 "服务器,以及其他地方的CDN服务器。
你可以看到,用户将从离他们最近的CDN服务器获得他们的内容。
你可以通过W3 Total Cache等插件轻松地在WordPress上设置一个CDN。或者为了获得进一步的指导,你可以从你选择的供应商那里寻找整合指南,比如Cloudflare。
7. 采用懒加载(Lazy Loading)
当涉及到缓慢的页面加载速度时,图片是典型的罪魁祸首。
解决这个问题的最好方法之一就是使用 "lazy loading"。这告诉网络浏览器等待,直到需要图片时才加载它。
这意味着,当用户第一次登陆时,页面的加载速度要快得多。而且,它不仅仅用于图片;像JavaScript代码也可以用这种方式加载。
下面是谷歌Chrome博客中关于lazy loading的一个可视化例子:
可以这样理解,如果用户从不向下滚动到页面的后半部分,这些assets就不会被加载。这带来了明显的性能改善。
不过正如谷歌所指出的,你应该避免懒加载折页以上的图片。因为这样用户体验很糟糕。
8. 充分利用浏览器缓存(Caching)
谷歌PageSpeed Insights工具经常建议利用浏览器缓存。
浏览器缓存是指文件由访问者的浏览器存储。这意味着,当他们下次访问该页面时,加载速度会更快。
这里有一个例子:
当你访问一个页面时,图片被下载,然后在浏览器中显示。如果没有浏览器缓存,当这个用户下次访问该页面时,这些都需要再次下载。
但如果有了浏览器缓存,浏览器已经储存了这些图片,这意味着页面的加载速度会更快。
浏览器缓存对用户经常重访相同页面的网站有明显的影响。
如果你使用WordPress,流行的缓存插件比如W3 Total Cache可以帮助你快速实现这一点。
9. 添加图片结构化数据(Structured Data)
结构化数据是一种数据词典,可以帮助搜索引擎更清楚地了解你的网站信息。
使用结构化数据还可以增加你的图片显示为 "rich results" 的机会。
这里有一个食谱结构的例子。这种类型的rich snippet显示了一个相关的图片、食谱的评论、制作食谱所需的时间和一个简短的成分列表:
结构化数据不一定能使你的网站排名更好。
然而,它确实能提高你的图片搜索索引。
例如,假设你想在你的网站上上传一个菜谱blog。你可以使用图片结构化数据来显示某个特定的图片属于一个食谱。
谷歌图片目前支持以下类型的结构化数据。
产品
视频
食谱
同时,这里有几个关键要点。
如果你打算使用结构化数据来支持图片,请确保该图片与它出现的页面相关。例如,如果你使用菜谱结构化数据,你选择的图片应该显示完成的菜谱。
所有图片的URL必须是可抓取和可索引的。否则,谷歌将无法找到它们并在结果页上显示它们。
10. 为开放图谱(Open Graph)和Twitter卡片进行优化
使用图片也是社交媒体战略的一个重要部分。这就是开放图谱(Open Graph)的作用。
开放图谱是一个互联网协议(或一组规则),最初由Facebook引入。
开放图谱(Open Graph)标签允许你选择社交媒体帖子预览的方式。这意味着你可以选择社交帖子的预览标题、图片等。
例如:为了确保在你分享一个页面时显示你选择的图片,在你的页面HTML的
部分包括这个图片标签。
当你在社交网络上分享时,它看起来像这样:
Open Graph适用于Facebook和Pinterest,而Twitter使用的是Twitter卡片。
你可以使用Yoast或RankMath这样的插件来设置这些图片标签,并预览你的文章。
发现你的网站图片的问题
我们已经介绍了如何优化你的网站的图片。但是,如何才能找到需要修复的现有问题呢?
你可以使用 Semrush的网站审查工具Site Audit来找到这些问题。
只需前往 Site Audit 并点击 issues 标签。
问题报告将显示错误、警告和通知的列表:
你可以滚动浏览该页面,以全面了解要解决的问题,或者你可以使用搜索栏来缩小你的结果。
要查找图片的问题,请用"图片"一词过滤。
你可以看到,有一个关于三个损坏的内部图片的错误:
如果你点击"3张内部图片损坏"的锚文本,你可以看到哪些图片造成了问题,以及它们在哪些页面:
审查也将突出显示任何损坏的外部图片。
你可以在"Warnings"部分找到这个。这里网站上没有损坏的外部图片。
没有Alt属性的图片
如果你想让你的图片在谷歌上获得排名,那么给它们提供alt文本是极其重要的。
你可以再次使用Site Audit来访问你网站上所有没有alt文本的图片的列表。
一旦你打开Site Audit工具,返回到 "issues"标签。
在 "Notices"下,向下滚动到 "x图片没有alt属性"。
要了解如何解决清单上的任何问题,请点击 "Why and how to fix it."。将会出现一个弹出窗口,其中有一个概述和其他资源的链接,像这样:
接下来,点击缺少alt属性的数量(本例中为 "57张"),你将被引导到没有alt属性的图片的完整列表。
登录你的CMS,为任何没有alt属性的图片添加alt文本,来修复它们。
最后的思考
花点时间正确地优化你的网站的图片可以对流量产生明显的影响。
此外,它可以通过更快的加载时间和增强的可访问性来改善用户体验。
如果忽视了图片的SEO,你将会错过很多机会。