网站标题设计的最佳做法
大家都知道:没有第二次机会给人第一印象。 在数字产品领域,这个永恒的真理在高竞争和难以置信的多样性方面起作用。
毫无疑问,网页或移动屏幕的某些区域在这方面特别重要和有效。
今天我们将讨论其中一个更深入的焦点:网站的标题。
在针对网页设计术语的UI / UX词汇表问题中,我们已经提供了什么是标题的简要概述。 今天我们再来看一下这个话题,并讨论一个标题的功能和它的设计建议。 此外,我们将展示一些网页设计概念,应用不同的标题设计方法。
什么是标题 ?
在网页布局中,标题是网页的上部分。 这是页面的战略部分,作为人们在介绍网站的第一秒钟滚动页面之前看到的区域。 作为邀请的标志,标题应提供有关数字产品的核心信息,以便用户可以在几秒钟内对其进行扫描。 从设计的角度来看,标题也是创意设计解决方案领域的领域,应该引人入胜,简洁实用。 标题通常被称为站点菜单,并被定位为网站布局中的导航的关键要素。
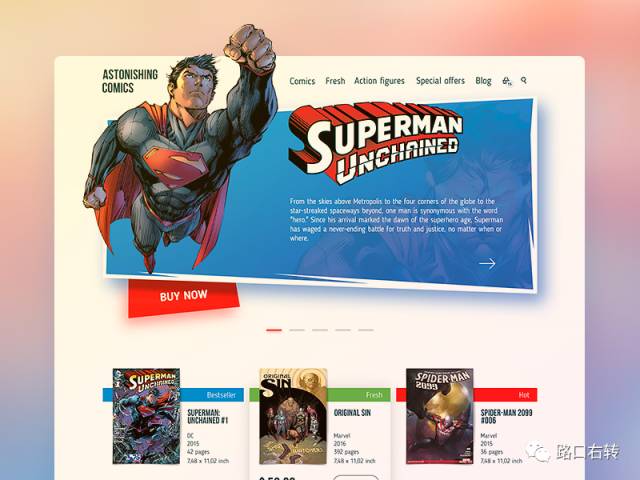
所呈现的概念显示了在线书店销售漫画的主页。 顶部水平区域aka标题显示标志字体显示网站的名称和核心导航周围:链接到项目目录,新鲜和特别优惠,博客,行动人物,购物车的典型电子商务网站的图标 和搜索的图标。
标题包含什么?
标题可以包括各种有意义的布局元素,例如:
1.品牌标识的基本要素:标识,品牌刻字,口号或公司声明,企业吉祥物,公 司或其领导者的照片,企业色彩等。
2.复制块设置提供的产品或服务的主题
3.链接到网站内容的基本类别
4.链接到最重要的社交网络
5.基本联系信息(电话号码,电子邮件等)
6.多语言界面的语言切换器
7.search field
8.订阅字段
9.与产品交互的链接,如试用版,从AppStore下载。
这并不意味着所有提到的元素都应该包含在一个网页标题中:在这种情况下,标题部分将被信息过载的风险很高。 吸引用户注意力越多,集中精力就越重要。 在设计任务的基础上,设计师有时会与营销专家一起决定战略上重要的选择,并从列表中选出或添加其他选项。
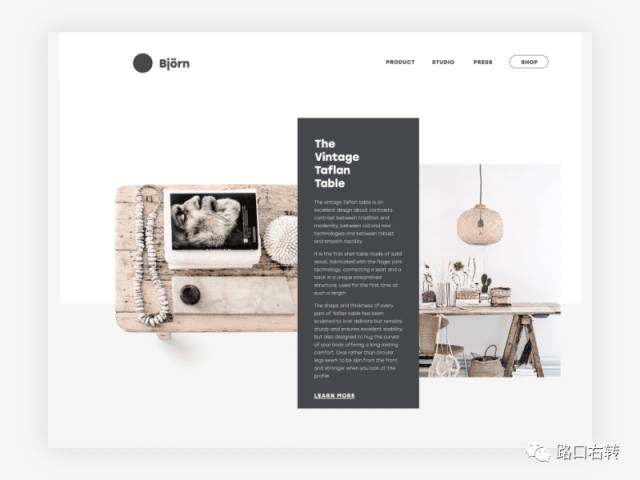
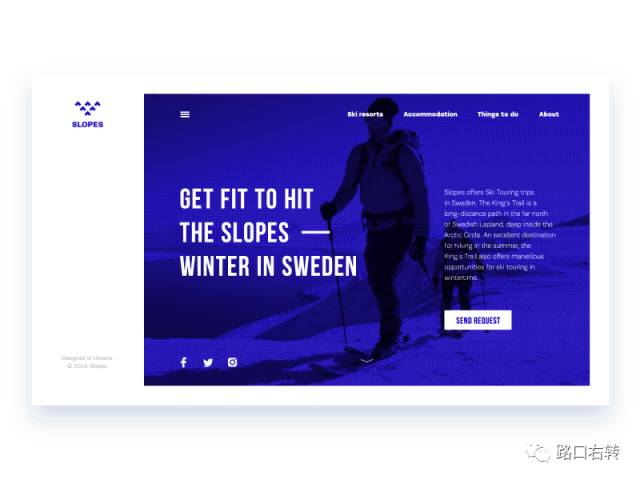
这是室内设计工作室的网站。 页面的上半部分呈现在滚动过程中始终保持在视觉感知区域中的粘性标题。 它分为两个部分:左侧部分具有品牌标识,而右侧部分则提供了与产品,工作室和新闻以及号召性用语标签 出来一个形状。 标题的中央部分使用负空间来分离这两个块。
这是网页的另一个示例,与标题设计有一些不同的方法。 这一次,这个作品是围绕着标志和品牌名称建成的。 左右两边平衡,两个链接,每个允许用户快速扫描并移动到他们感兴趣的信息块。
为什么标题很重要?
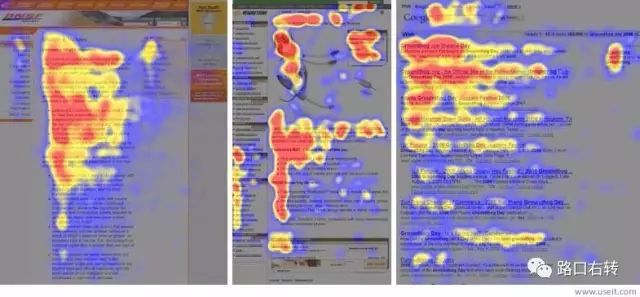
标题是许多网站的重要组成部分。首先要考虑的是眼睛扫描模型,其中显示了用户在第一秒内与网页的互动情况。 这个重要的用户研究领域由尼尔森诺曼集团大力支持,并为设计师和可用性专家提供了更好的了解用户行为和交互作用。
简单来说,当人们访问网站时,尤其是第一次访问网站时,他们不会仔细浏览网页上的所有内容,他们会扫描它,找到一个可以吸引他们注意力的钩子,并说服他们在网站上花费一些时间。 收集用户眼睛跟踪数据的不同实验表明,访问者通常扫描网站有几种典型模型。 在关于3个设计布局的文章中,作者史蒂文·布拉德利(Steven Bradley)提到了以下常见模型:古腾堡图,Z图案和F图案。 我们来看看在研究中为他们提供的计划是什么。
Guttenberg模式对于具有统一的信息呈现和弱视觉层次结构的网页是非常典型的。从史蒂文·布拉德利(Steven Bradley)的研究中可以看出,它标出了四个活跃区域,其中两个跨越了典型的区域。
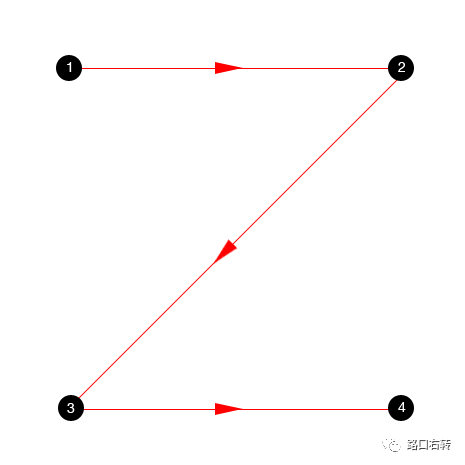
另一种方案具有Z图案,并且所呈现的之字形版本是典型的具有视觉分割的内容块的页面。 再次,读者的眼睛从左上角开始,从所有页面移动到右上角扫描此初始交互区域中的信息。
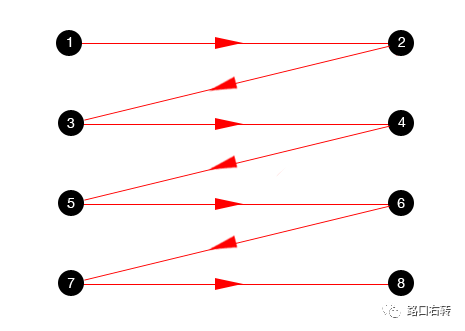
Nielsen Norman Group的探索中还有另外一个模型是F模式,并显示用户经常展示以下互动流程:
· 用户首先阅读水平运动,通常在内容区域的上部。 这个初始元素形成F的顶部 栏。
· 接下来,用户向下移动页面,然后在通常覆盖比先前的移动更短的区域的第二 水平移动中读取。 这个附加元素形成F的下栏。
· 最后,用户在垂直移动中扫描内容的左侧。 有时,这是一个相当缓慢而系统 的扫描,在眼睛跟踪热图上显示为坚实的条纹。 其他时候,用户移动速度更 快,创造了一个崭新的热图。 最后一个元素形成F的茎。
所有提到的模型显示,特定用户遵循的任何一个,扫描过程将从网页的顶部水平区域开始。 使用它来显示核心信息和品牌是一个支持双方的策略:读者可以快速扫描关键数据,而网站如果正确呈现,就有机会保留它们。 这就是为什么标题设计是UI / UX设计师以及内容和推广专家的重要问题的基本原因。
另一件要考虑的事情是,标题可以很好的帮助用户快速向使用者呈现基本数据,并通过清晰的导航提供积极的用户体验。 但是,这并不意味着每个网站都需要一个标题。 有许多创意解决方案提供了在布局的其他区域中应用典型标题功能的设计。 每个网站设计案例需要对产品或服务的目标受众进行分析和研究。
设计实践
可读性和视觉层次
标题和背景颜色的字体选择应受到高度严格的研究和测试,因为标题中的可读性方面起着至关重要的作用。 用户必须能够尽可能快地扫描和感知这些基本信息,而无需任何额外的努力。 否则,您有风险提供非用户友好的界面。
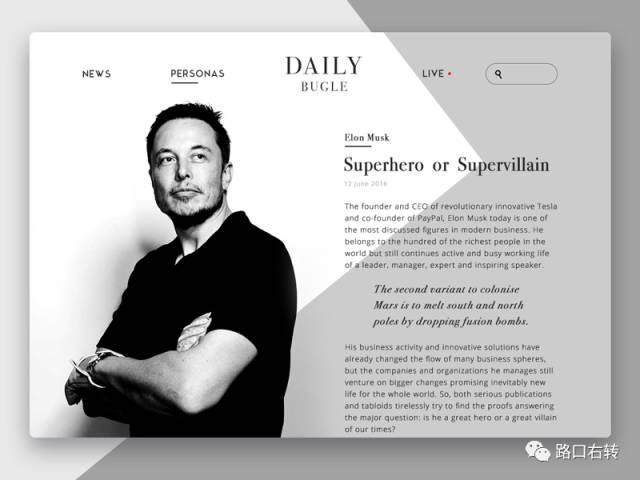
上面提供的新闻网站的设计理念包括标题,包括网站的标题作为组合的核心要素,两个活跃链接到基本类别的出版物,链接到实况模式和标有放大镜图标的搜索字段。
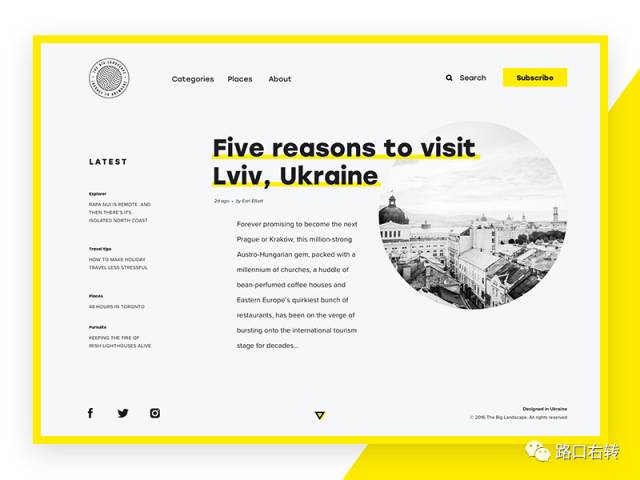
这是另一个网站的布局是建立在破碎的网格上,所以标题对应于这种方法。 标题的左部分在视觉上较长,由四个元素组成:标志和链接到三个数据块,而右侧部分较短,仅包含两个布局元素:搜索和号召性用语按钮与 形状和颜色为高水平的对比度。
还有一件事要记住的是,在向下滚动页面的过程中,头文件有不同的方式进行转换。一些网站使用固定标题,它始终在与网站的任何交互点保持可见和活跃; 其他人在滚动的过程中隐藏标题。还有一些网站没有完全隐藏标题,而在滚动的过程中缩小了它的大小,这意味着它们隐藏了次要信息,只留下了布局的核心元素,并在所有的交互过程中都可用。
面堡导航
在头部功能的角度上颇为流行的另一种设计解决方案是隐藏汉堡包按钮后面的数据类别的基本链接。 它被称为它的形式由水平线看起来像典型的面包肉面包汉堡包。
这个按钮通常放置在标题中,而现在它是一个典型的互动元素。 定期访问和使用网站的大多数用户都知道这个按钮隐藏了数据的核心类别,所以这个技巧不需要额外的解释和提示。 汉堡包菜单免费使界面更加简约,充满空气,并节省了其他重要布局元素的空间。 这种设计技术还为响应和自适应设计隐藏导航元件提供了额外的好处。
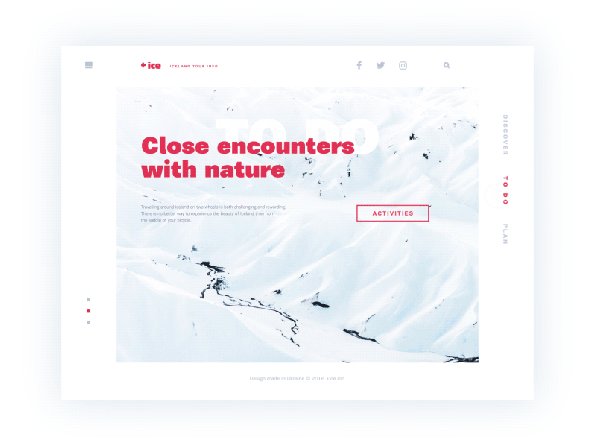
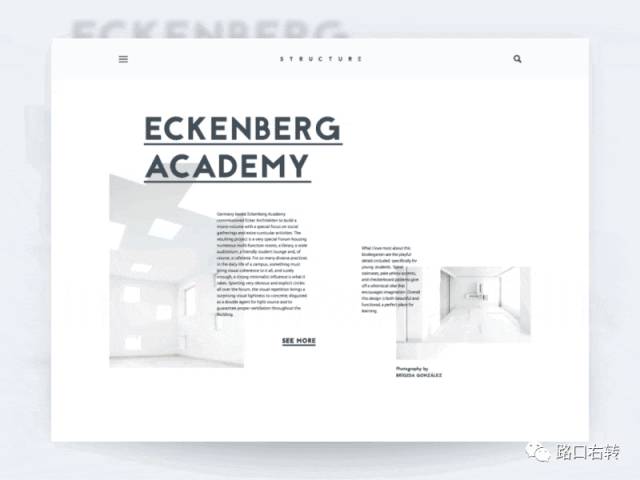
呈现的网页设计概念显示了汉堡包菜单的版本。 由于网站的菜单包含多个位置,设计师使用这种技术将汉堡包按钮放置在初始交互的区域 - 左上角。 它允许创建支持一般简约风格的网站的标题。 标题的横向区域分为两个区域:左区域呈现品牌,并简要介绍了网站,并保持与页面的标题和号召性用途元素的视觉一致性的视觉一致性; 正确的区域具有社交网络和搜索图标的图标。 标题的中央部分留空,为其设计添加了一些空气和平衡,并且用作分隔两个不同功能块的负空间。
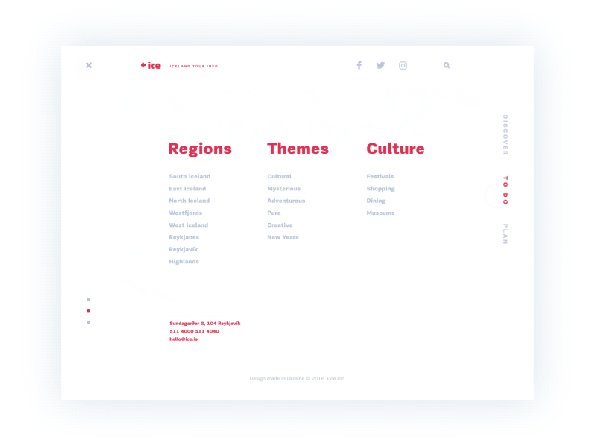
这个设计理念给网站带来了页面的原始结构,在页面的左侧留下了宽的边框,左上角的品牌名称和徽标是第一个扫描点。 另一部分呈现交互式区域,并具有自己的标题组成:左侧的汉堡包按钮和向右转换的四个核心链接。 正如这个交互示例所示,汉堡菜单允许设计者组织许多主题信息块并提供有效的视觉层次。
虽然汉堡包菜单仍然属于现代网络和应用程序设计的高度争议的问题,但它们仍然被广泛用作标题元素。 反对汉堡包菜单的论据是基于这样一个事实,即这个设计元素可能会让不经常使用网站的用户感到困惑,而且可能会误导具有高抽象性的标志。 因此,在用户研究和定义目标受众的能力和需求后,应该进行应用汉堡按钮的决定。
固定(粘性)标题
粘性标题提出了另一个能够提高可用性的趋势。 实际上,它可以为用户提供在任何互动点可用的导航区域,这对于具有漫长滚动的内容繁重的页面来说可能是有帮助的。
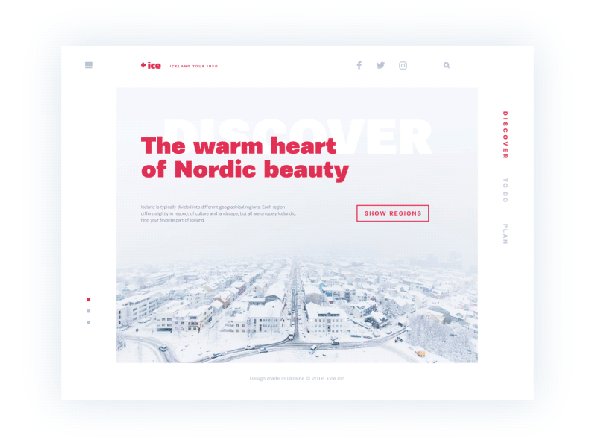
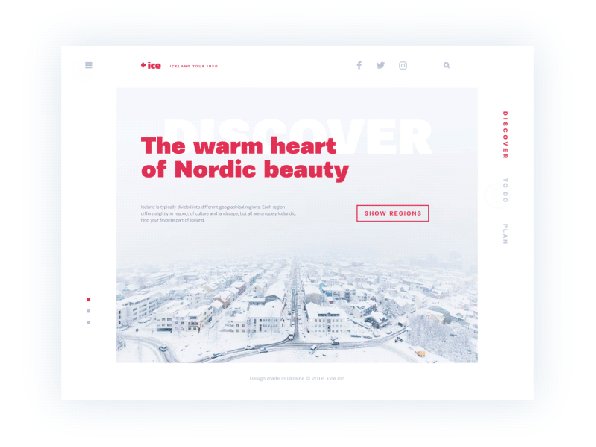
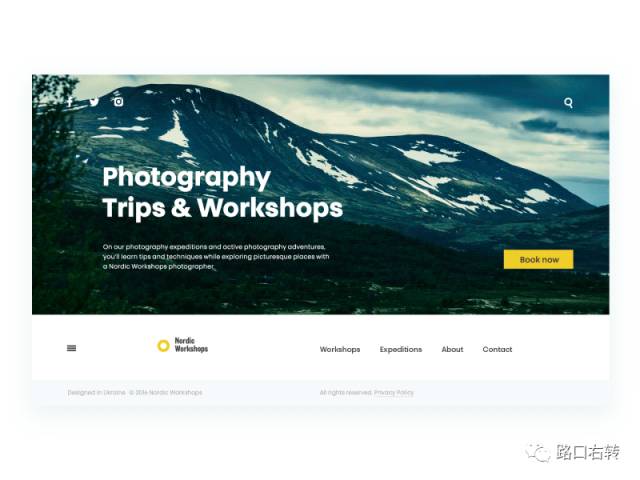
所呈现的网站设计概念有一个固定的标题,当页面滚动时不会隐藏。 然而,它遵循极简主义原则,以品牌刻字作为组合的中心,放大镜图标标记搜索功能和汉堡包按钮隐藏到导航区域的链接。
这是一个更多的设计理念,以标题设计为创意。 主页的初始视图包含非常简约的标题:它仅显示社交图标和搜索。 然而,滚动下来的用户可以使用相当传统的导航项目来获取粘性标题:第一个要在左上角看到的元素是汉堡包按钮,隐藏扩展菜单,然后是品牌标志,后跟链接到专题信息块。 在与页面交互的所有过程中,搜索放置在页面的右上部分,并且支持一致性的感觉。
双菜单
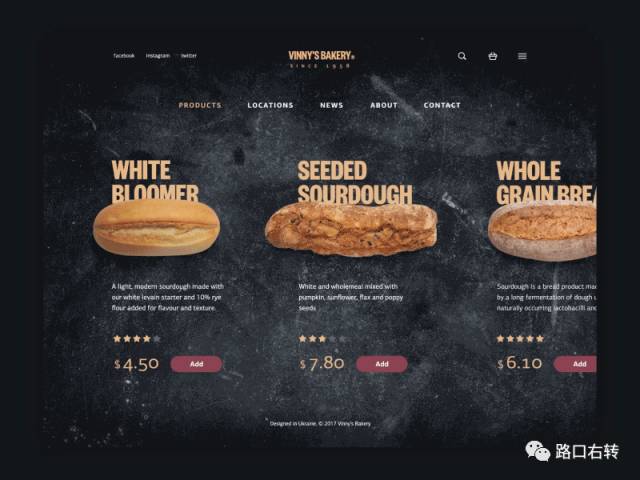
标题中的双重菜单可以显示两层导航。 在最近的面包店网站的案例研究中,我们已经展示了这样的技巧。
您可以看到,该网站还使用一个粘性标题,其中包含两个级别的导航。 上部菜单显示链接到社交网络,徽标,搜索,购物车和汉堡包按钮隐藏扩展菜单。 第二条导航功能即时连接到核心交互区域:产品目录,销售点的位置,新闻和特别优惠,有关服务和联系部分的信息。 视觉和印刷层次结构使所有元素清晰易读,为积极的用户体验提供了坚实的基础。
底线在这里很简单:网站的标题是重要的战略互动区域。 每个具体情况都需要自己的方法,这将为具体的目标受众提供信息和可用性。 用户研究可以为设计解决方案提供良好的基础,可以按照相当传统的头部组织形式或要求全新的视角。