24个网站标题示例、趋势和转换技巧
网站的风格、格式和质量各不相同。但他们都有一个共同点?标题——顶部的条带便于导航。
尽管占用的空间很小,但标题是网站上参与度最高的元素。想要给人留下深刻印象的企业将努力达到完美的平衡——提供简单、直观但独特和刺激的体验。
在这篇文章中,我们将在分解时分享 24 个网站标题示例:
究竟什么是网站标题
包含在您的网站标题中的内容
优化转化的最佳实践
这样,您可以提供可靠的用户体验,同时也支持您的营销目标。
什么是网站标题?
网站标题是通常在网站顶部运行的视觉印刷条或菜单。它包含许多可点击的组件,例如徽标、导航标签、登录按钮等。几乎所有网站——即使是最基本的网站——在其主页上都有一个标题,而且许多网站的其余页面上都有不同的标题。
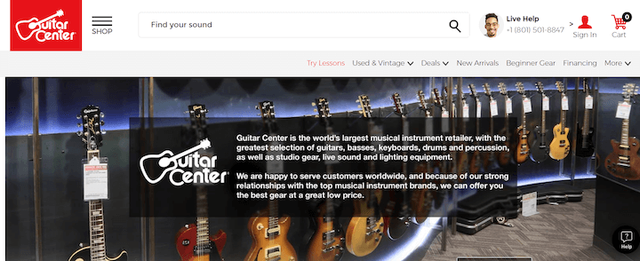
这是一个非常基本的、可立即识别的网站标题:
如上所述,网站标题具有双重责任:
导航。首先,他们需要能够有效地将网站访问者引导到网站上的其他页面。
营销。如果设计得当,标题可以(并且应该)成为您企业的营销资产和促销工具。
网站标题应该包括什么?
您会在下面找到一些可以出现在网站标题中的元素。但重要的是要注意,并非每个标题都会包含所有这些。这完全取决于您的行业、业务类型和网站格式。此外,标题可能会根据您在同一站点中的哪个页面而改变。例如,主页标题可能包含 5-6 个可点击元素,而在资源页面上,标题可能包含较少的可点击图标。
标识
除了极少数例外,网站标题的所有变体都将突出显示公司徽标,当点击该徽标时,会将用户带回主页。如果他们迷路了,他们总是可以依靠它来引导他们回到熟悉的领域。
导航链接
这也是任何网站标题的核心。通常,您希望将主要导航选项保持在 5-7 个元素之间,但您链接到的页面会因您的利基而异。对于某些企业,导航菜单链接到关于我们页面、产品或服务页面、定价页面、资源页面和联系我们页面。对于其他人,它是职业页面或首次患者页面。这完全取决于行业。
大多数 SaaS 和技术网站标题看起来像这样:
产品让访问者深入了解各种功能或产品类型。
解决方案将访问者引导到一个页面/中心,在那里他们可以看到公司的平台如何在不同的场景中被利用,或者看到不同的包。
资源通常包含博客、案例研究或推荐、知识库和/或白皮书。
定价将引导访问者进入一个综合页面,其中显示了平台的各种订阅包。值得注意的是,一些 SaaS 平台不愿公开其定价包。对于定制且缺乏统一定价结构的企业解决方案而言尤其如此。
搜索栏
在互联网的早期,搜索栏比今天更加普遍和大量使用。当您看到它时,您会知道它是一个搜索栏,大多数网站使用放大镜图标来指示元素的功能。
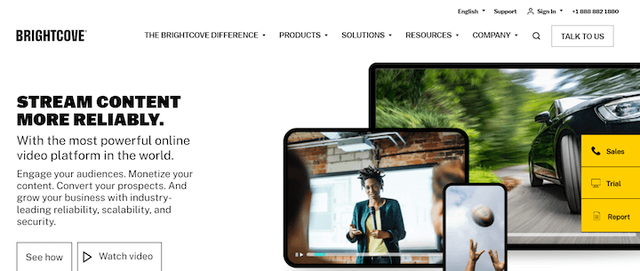
与主页标题相比,您更有可能在博客菜单标题上找到搜索栏。不过,有些网站在其主页标题中提供了它。Brightcove 是领先的视频托管平台,有趣的是有一个搜索栏,但没有更常见的定价元素。
购物车
电子商务网站的主要内容,此 CTA 应位于右上角,并且是购物车或购物袋图标。
社交媒体按钮
虽然这些更常显示在网站的页脚中,但一些网站标题包含指向社交渠道的链接。这是一个例子:
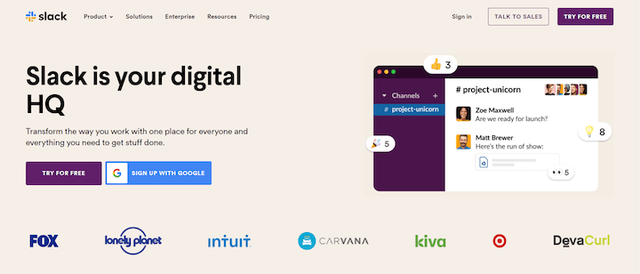
登录字段
任何具有登录选项的网站也应在其标题中包含登录字段。如果您是活跃客户,您将拥有一个用户名和密码,您可以输入该用户名和密码以获得访问权限。大多数主要平台也为您提供通过您的 Google 帐户获取访问权限的选项。
号召性用语
在这篇文章的几乎所有示例中,您会注意到的一件事是标题包含一个行动号召。由于这是网站上使用最频繁的元素,您需要利用它来帮助支持您的业务目标。这可能是使用免费工具、注册某些东西、联系企业、开始免费试用等等。
网站标题示例和趋势
尽管它们只有几个组件,但有很多方法可以配置您的网站标题。让我们看更多的网站示例,为您提供想法和灵感。
带有左对齐徽标的单行标题
Zoho 基本但有效,只有四个可点击的导航元素和一个搜索栏。另请注意 Zoho 如何选择右对齐。这突出了标志,给它更多的空间来吸引游客的注意力。
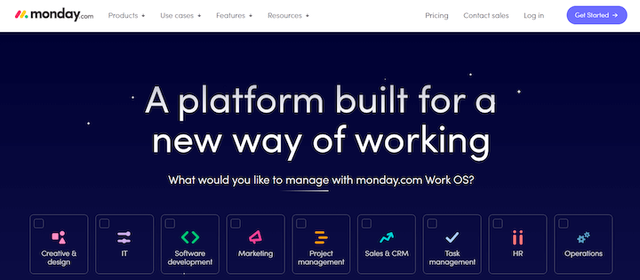
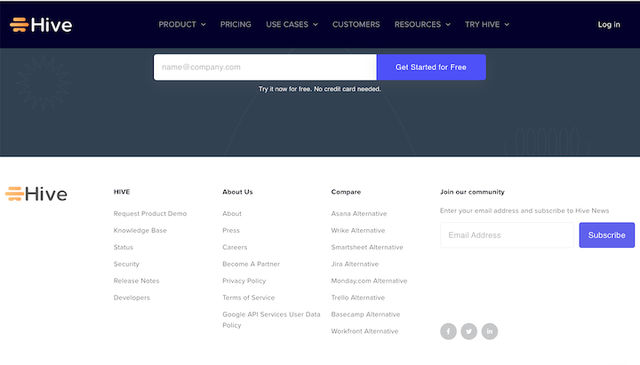
带有通知栏的单行标题
虽然标题本身很普通,但顶部的横幅旨在引起人们对新事物、重要事物和/或令人兴奋的事物的关注。
当然,这些横幅将包含CTA。单击后,访问者将被引导到指定的登录页面,该页面详细说明了横幅中的优惠。
两层标题
一个两层的标题可以帮助呈现更多的导航选项,而不会用一行连续的图标压倒访问者。
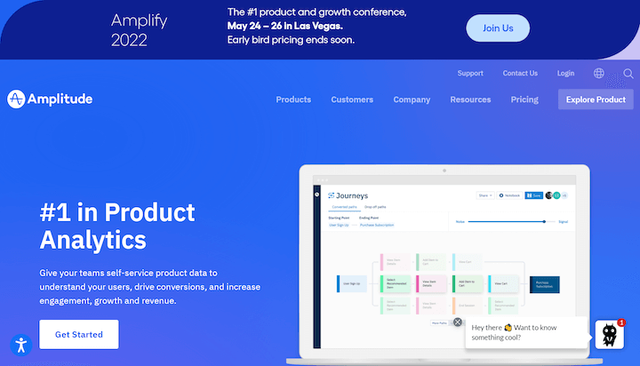
带有通知栏的两层 hHeader
Amplitude 在其双层标题上方添加了一个通知栏,以宣传即将举行的会议。通知栏的长度与标题相同,使其感觉不那么混乱,更像是网站的一个单独部分。
带有实用工具栏(粘性栏)的标题
一些网站会附加页眉,以便在访问者向下滚动页面时将其粘住。他们的理由很简单:为您的访问者提供随时导航到您网站的任何部分的选项。
这个标题一直伴随着你到网站的底部。
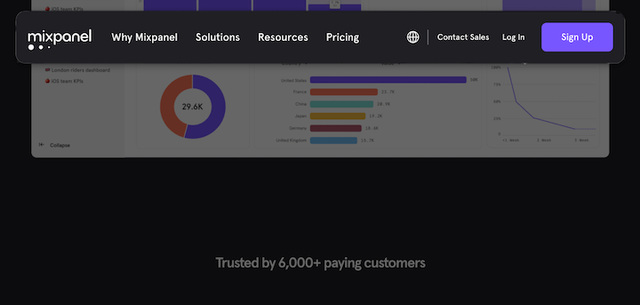
浮动标题
正如在Mixpanel的主页上看到的那样,浮动标题类似于粘性条,不同之处在于当您向下滚动时,您会看到标题下方和上方的网页,从而产生浮动效果。
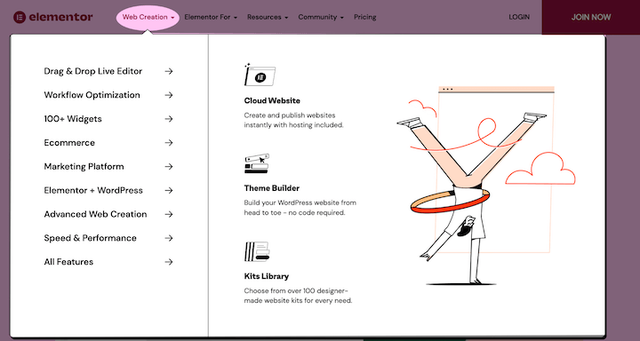
带有大型菜单的标题
一些网站无法承受它们在标题中共享的信息的稀缺性。在这些情况下,使用大型菜单可能非常有用。
带有多站点导航的标题
通常在零售和电子商务网站上看到,多导航标题允许用户轻松地从一个姊妹公司的网站跳转到另一个。
左对齐的垂直标题
第一个非传统标题示例,您会发现许多相同的导航菜单项垂直悬挂在左侧。
右对齐的垂直标题
相同的概念,但这次在右侧垂直对齐。这些人更进一步,让每个菜单项也垂直悬挂。
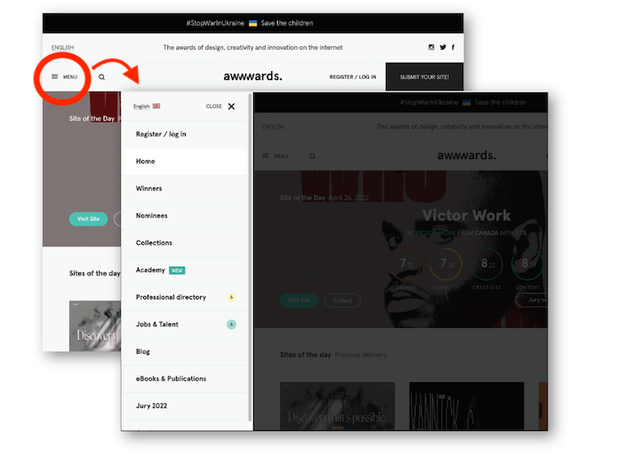
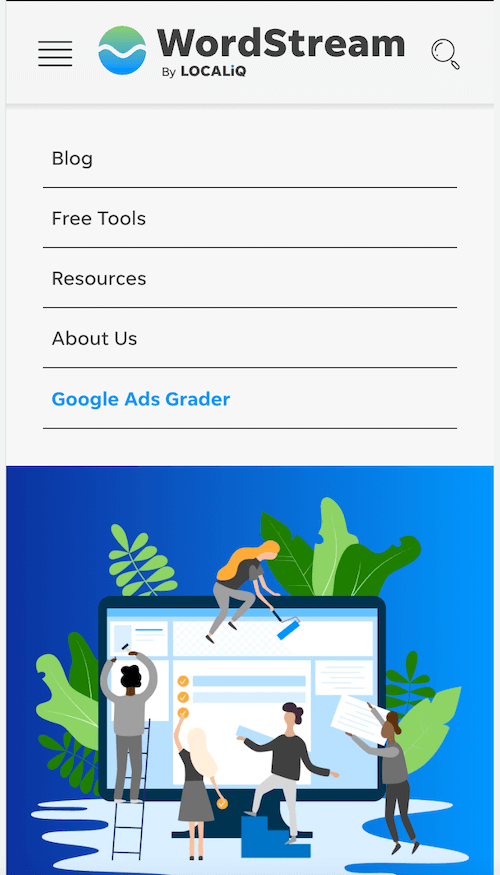
汉堡包滑入式
不太常见但仍然引人入胜的汉堡菜单很好地展示了时尚的网页设计。菜单滑入时背景变暗,有助于吸引访问者对可点击选项的注意。
这是同样的事情,只是在另一边:
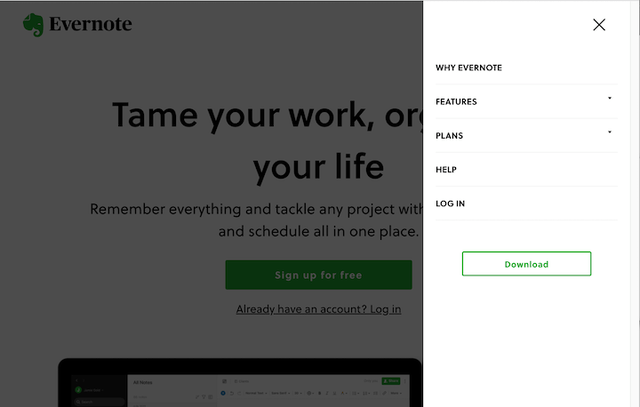
全面接管滑入式
你可以变得非常大胆,让菜单扩展到整个屏幕,就像 Vimeo 一样:
网站标题最佳实践
使用颜色对比。至少,标题的背景颜色和您选择的字体之间的比例应为 4.5:1.这适用于标题及其周围包含的任何辅助信息。一旦显示标题菜单,您可能还希望使页面的背景变暗以使其更加集中。
包括 CTA。我们在上面提到了这一点,但值得再次提及。无论是联系您的企业、试用免费工具、开始试用,
让它变得粘稠。一些网站的设计和动态滚动显示很容易让您惊叹,但最终,大多数网站都有一个明确的目标:转化。在访问者反弹之前,您有大约15 秒的时间为他们提供价值,因此您需要让访问者始终尽可能轻松地导航到重要页面。更不用说随时查看最重要的 CTA。
让它直观。在为您自己的网站选择一个之前,请检查您的利基市场中的竞争对手和其他网站,看看哪些是最常见的。网站导航不是您应该努力做到独特或破坏性的领域。
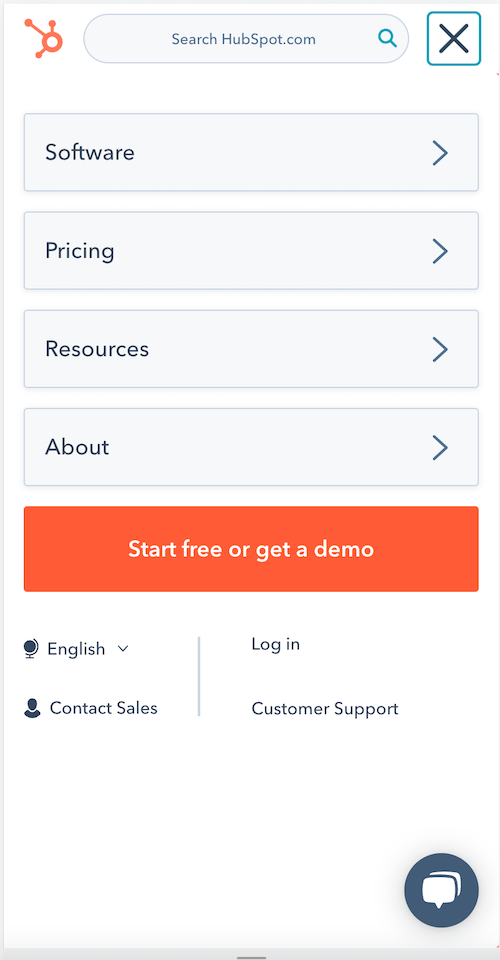
针对移动端进行优化。除非您使用仅在显微镜下可见的字体大小,否则水平标题不是移动设备上的选项。最常见的方法是为移动浏览配置一个汉堡菜单。
值得注意的是,如果您需要它,在针对移动设备进行优化时,您不必丢失搜索栏甚至CTA 按钮。Hubspot 的做法如下:
坚持使用简单的字体。对于用户体验而言,易读性就是一切(事实证明,文案心理学也是如此),对于您网站最基本的可点击元素而言,它具有双重重要性。Sans Serif 字体在网站标题文本中很常见,因为它非常清晰易读。
好在 Lemonade 没有使用它的 logo 字体作为它的标题字体。
网站标题:一种精致的艺术形式
网站标题有各种形状和大小,对您网站的成功至关重要。无论您选择采用更传统的设计还是更具实验性的设计,遵守通用最佳实践非常重要。当一个网站使用了 header 元素时,它是相当不经意的。您的网站的访问者将在获得简洁而刺激的导航体验后离开。通常,这有助于引导他们实现您的最终业务目标;无论是登陆特定页面还是实际转化为付费客户。