如何制作网站,免费个人网站制作教程
这篇文章讲的是如何制作网站以及免费个人网站制作教程,实际上这篇文章也可以看做是hexo使用教程,在这篇文章中我们将介绍如何使用hexo搭建免费个人网站。
网站制作前的准备
想要搭建一个能够通过互联网访问的网站就必须要有域名和服务器,域名是网站的门户,我们一般都是通过域名来访问网站并浏览网站中的内容。服务器则可以看作是存放网站内容的电脑,我们浏览网站的过程实际上可以看作是使用浏览器这个软件将服务器上存放的内容下载到自己的电脑并通过浏览器显示的过程。
域名
一般来说我们在网上购买的域名都是二级域名如:http://jcpgr.com,这种域名大都需要花钱才能购买,虽然网上也有一些免费的二级域名,但这些域名大都会有一些问题,如:只能使用一年到期后需花钱购买。因此这篇文章中使用的是github.com提供的三级域名如http://jcpgr.github.io。当我们购买了二级域名后就会自动获得对应三级域名的所有权,因此我们只是http://jcpgr.github.io这个域名的使用者而不是所有者。
服务器
服务器是我们存放网站内容的地方,在这篇文章中我们将使用hexo静态博客生成器来制作网站,这个工具生成的网站属于静态网站,静态网站由一个个页面组成因此不需要与数据库进行交互,因此我们可以将hexo生成的网站发布到http://github.com提供的仓库中,并完成网站的部署。
其他说明
除了可以使用http://github.com网站制作个人网站,还可以使用http://gitee.com、http://coding.net等网站来搭建网站,具体的网站制作步骤与这篇文章中介绍的大同小异。另外如果要自己购买域名和服务器来制作网站那么可以参考下面链接中的文章来搭建网站。
如何制作网站
链接:https://pan.baidu.com/s/1MsaugTRmtuxTsDFHzDpBUA提取码:ewkq
- 下载百度网盘中的Git-2.31.1-64-bit.exe和node-v14.17.0-x64.msi软件并进行安装,也可以从对应的官网下载软件进行安装。
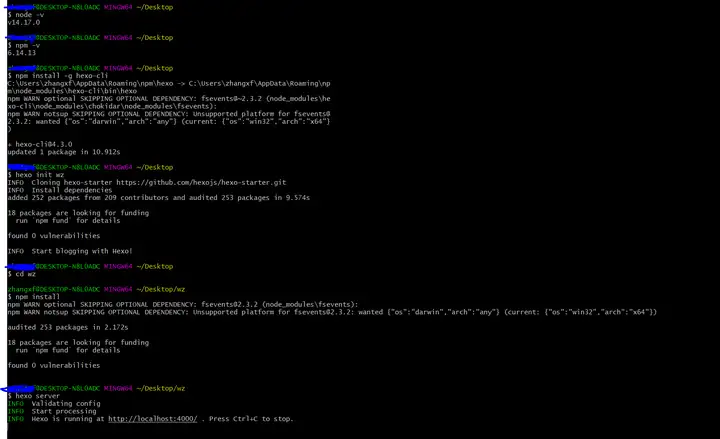
- 安装完成后,将鼠标移动到桌面并右击选择Git Bash Here,随后在git窗口中输入node -v和npm -v检查步骤一中的软件是否安装完成
- 在窗口输入npm install -g hexo-cli命令并按下enter键执行,安装hexo客户端(因为我的电脑上已经执行过这个命令,所以示例图片中的返回和第一次安装的返回可能有所不同)
- 使用hexo init wz命令在桌面生成wz文件夹,接下来的操作都会在这个文件夹中进行
- 使用cd wz命令进入wz文件夹
- 使用npm install命令生成网站模板,这时我们已经在本地完成了最简单的个人网站制作
- 使用hexo server命令运行上一步骤生成的网站,命令执行后可以通过在浏览器上输入localhost:4000来查看正在运行的网站
- 同时按下键盘上的ctrl和c键,终止网站在本地的运行

部署制作完成的网站
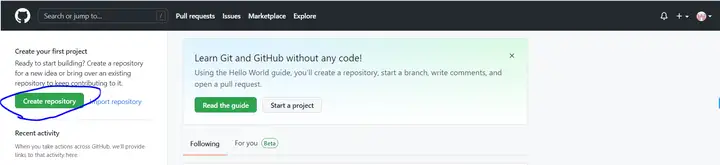
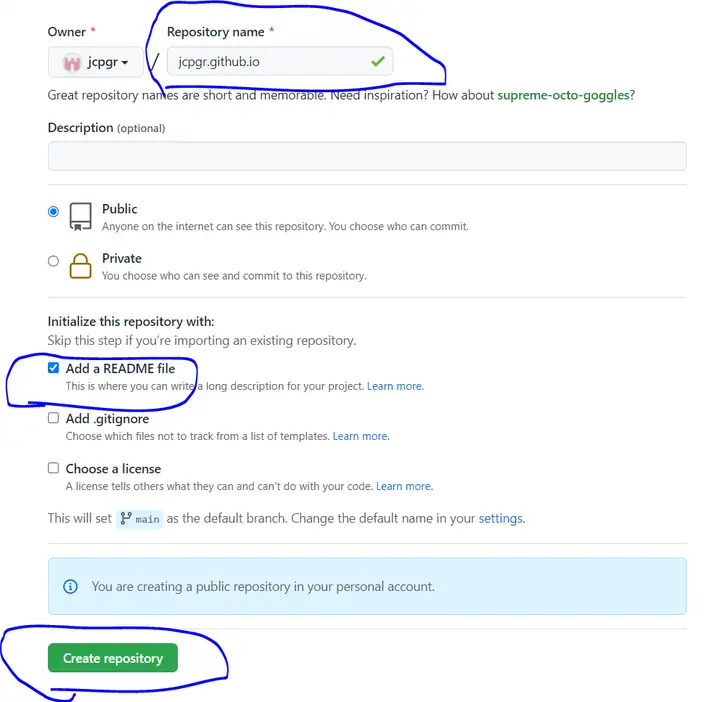
- 在http://github.com网站上注册账号,并点击Create repository创建仓库(步骤一),其中仓库名设置为【用户名.http://github.io】(步骤二)如果设置的是其他名称如:test,那么网站的最终访问路径就会变为【用户名.http://github.io/test】
- 创建仓库时选中Add a README file,这时生成仓库后会自动生成README.md文件(步骤二)
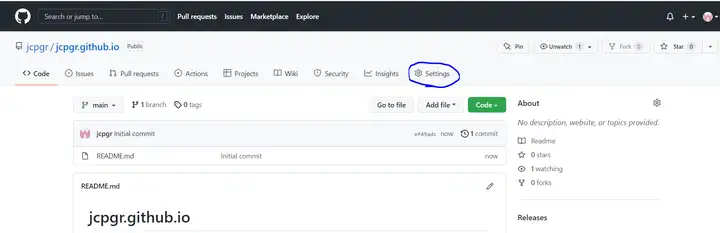
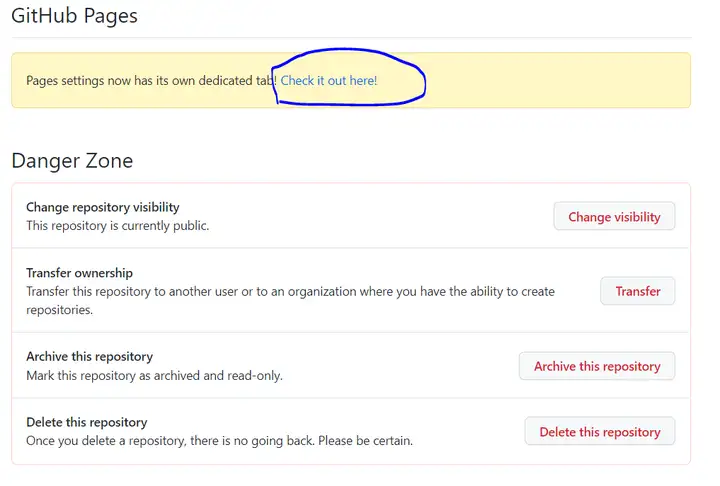
- 点击Settings(步骤三)并在跳出的页面中的最下方点击Check it out here(步骤四),此时最简单的网站已经生成。
- 因为此时仓库中只有README.md文件,因此我们可以通过https://jcpgr.github.io/README.md来查看网站中的这个文件。
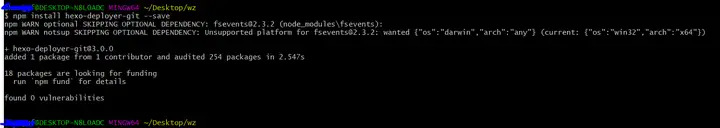
- 打开上一章节的wz目录,右击鼠标选择Git Bash Here并执行npm install hexo-deployer-git --save命令(步骤五),我们需要使用hexo-deployer-git将hexo文件部署到github仓库中。
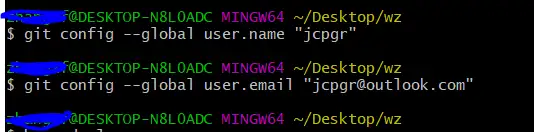
- 执行命令git config --global user.name "用户名"和git config --global user.email "邮箱"(步骤六),使用这两个命令来初始化git。
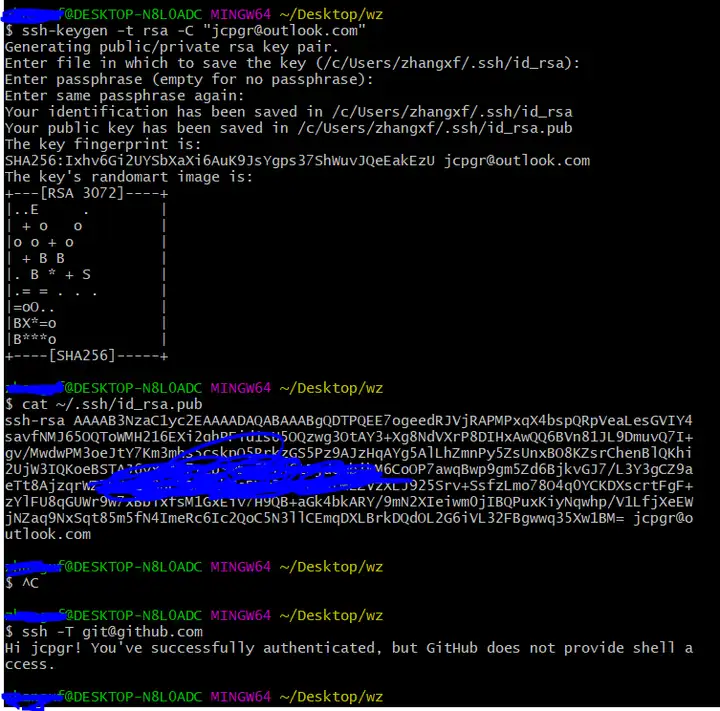
- 执行命令ssh-keygen -t rsa -C "邮箱"并按下enter键三次(步骤七),这个命令是为了生成密钥,其中【邮箱】应该填写自己的邮箱。这个密钥用于git这个软件登录github仓库。
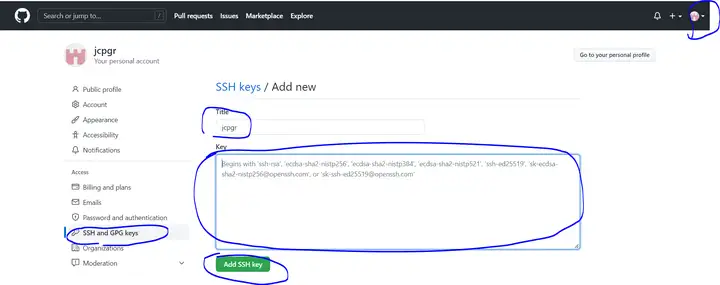
- 执行命令cat ~/.ssh/id_rsa.pub获取生成的密钥(步骤七),并点击http://github.com网站头像下方Settings,在弹出的页面中选择SSH and GPG keys,随后选择New SSH key,并将密钥粘贴到key对应的方框中。(步骤八)
- 执行命令ssh -T git@github.com查看密钥是否设置成功,成功则会显示用户名(步骤七)
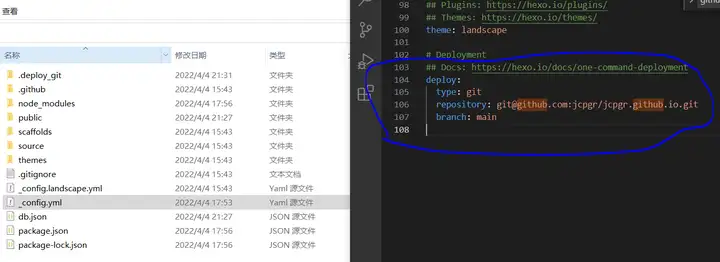
- 打开上一章节wz目录下的文件_config.yml,并将文件中的最后两行用下方的代码替换,其中【用户名】需要替换为实际用户名如:jcpgr
deploy:
type: git
repository: git@github.com:用户名/用户名.github.io.git
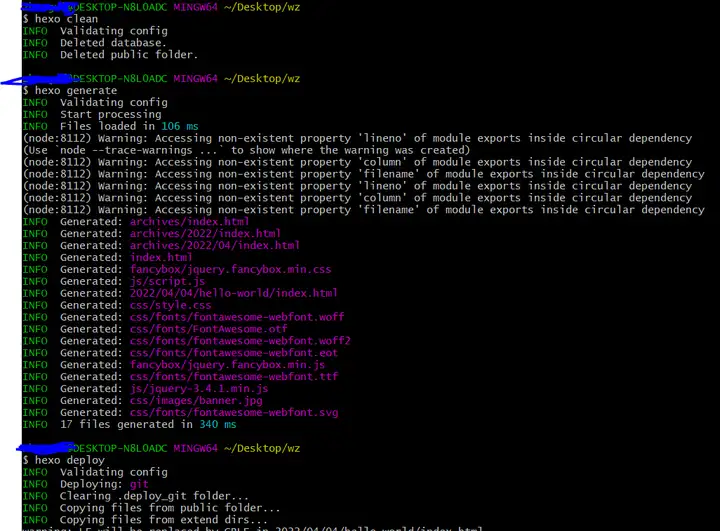
branch: main最后,分别执行hexo clean(删除上一次hexo generate生成的文件)、hexo generate(生成网站内容)、hexo deploy(将网站内容推送到github)命令,将本地的网站推送到github,等待几分钟后再次通过https://jcpgr.github.io来访问网站
步骤一:

步骤二:

步骤三:

步骤四:

步骤五:

步骤六:

步骤七:

步骤八:

步骤九:

步骤十:

网站搭建教程中的其他说明
可以通过hexo server命令,在本地运行网站并查看文章效果。
生成新的网页内容
使用hexo new post "测试文章"命令,生成新的网页内容,随后再次执行hexo clean、hexo generate、hexo deploy命令,将网站推送到github,等待几分钟后再次通过https://jcpgr.github.io来访问网站,此时名为【测试文章】的网页已经可以在网站上看到了。
显示图片和修改网页
使用hexo new post "测试文章"命令生成的网页位于/wz/source/_post目录下,打开【测试文章.md】即可对文章内容进行修改,不需要懂得如何修改网页只需要了解markdown语法就可以修改网页。在source目录下新建image文件夹并在文件夹中放入test.png图片,随后在【测试文章.md】使用下方代码中的字段,就可以实现图片的引用。
修改文章路径
我们可以看到上一步骤中【测试文章.md】对应的网页路径之前有年月日的时间,我们可以通过修改wz文件夹中_config.yml的第十七行来除掉它们,将permalink: :year/:month/:day/:title/修改为permalink: :title.html
修改网站主题
hexo有很多不错的网站主题,各种主题的安装方法可以在对应主题的网站上找到,一般我们在百度上搜索hexo主题查询到的第一个就会看到各式各样的主题。下面我们以butterfly这个主题为例,来进行说明。
- 打开wz目录,右击鼠标选择Git Bash Here
- 执行下方命令安装图片渲染器
npm install hexo-renderer-pug hexo-renderer-stylus --save- 执行下方命令将主题下载到本地的wz/theme文件夹
git clone -b dev https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly- 将_config.yml文件中theme对应的值更换为对应的主题名称,如butterfly
- 再次部署网站时,网站主题就会更换为butterfly












