哪个软件能简单快速设计自己的个人网站?
个人作品集网页一直是线上展示专业能力的最佳途径,尤其是对于艺术留学申请的同学来说,线上展示的方式可以让老师更方便直接地看到你的作品。
对于打算申请UI Design和Motion Design两个专业的同学来说,个人作品集网站以一种非常直观的方式,展示出个人对于所申请专业的理解。
对于初学者或是非交互设计专业的同学来说,制作个人作品集网站还是有些难度的,而Wix,一款性能强大的网站构建器,解决了这个难题。
其提供了非常丰富网站模板,上手操作便利简单,就算没有网页设计的经验也可以轻松打造自己的作品集

one 收集灵感
在制作的最开始,我们要做的是考虑你希望作品集传达什么样的氛围以及创造出怎样的使用体验。
同学们可以通过浏览他人的个人作品集网站来启发自己,用笔记或者情绪版记录下喜欢的配色、版式和网页结构等基本细节,并了解当前的网页设计趋势。
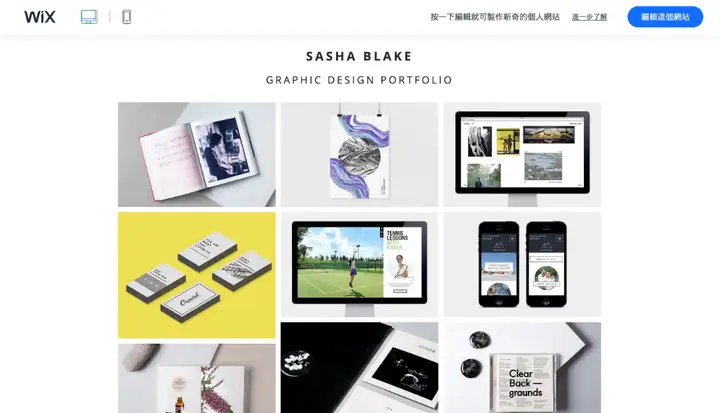
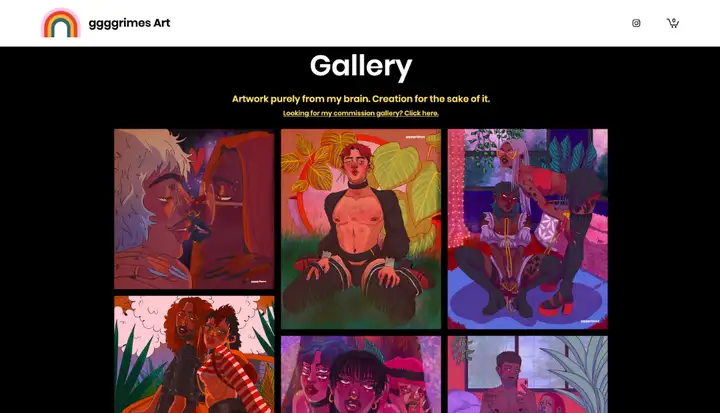
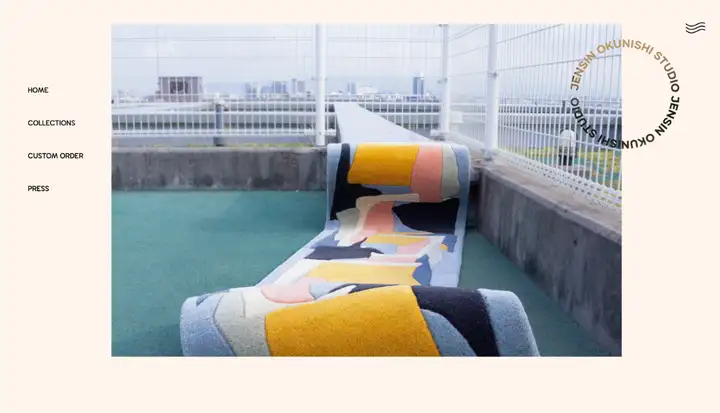
这里向大家推荐几个优秀的的个人作品集网站案例。
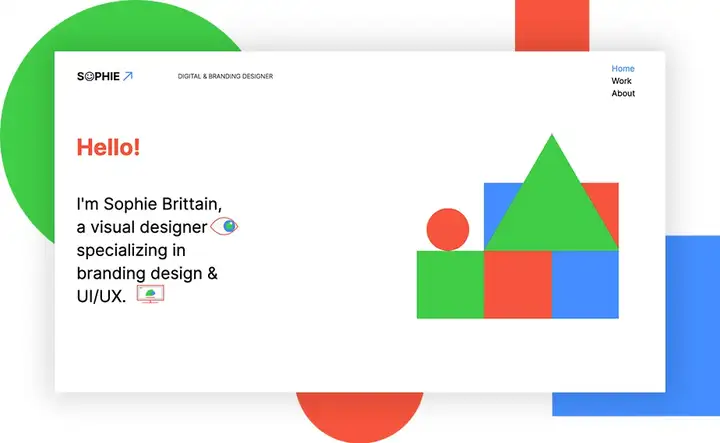
Sophie Brittain

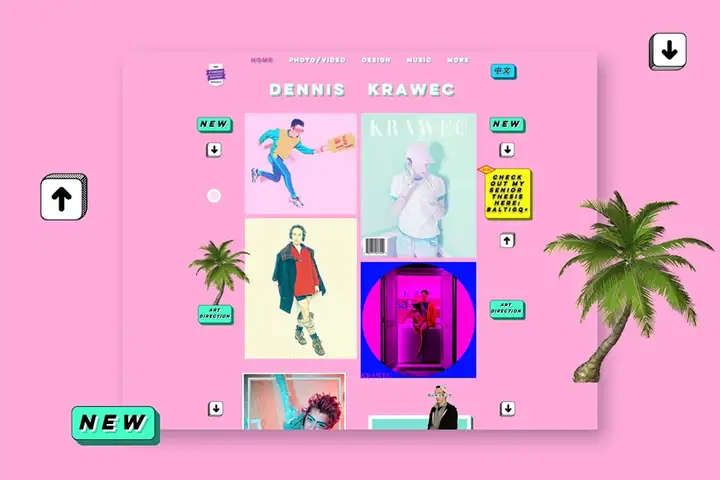
Dennis Krawec

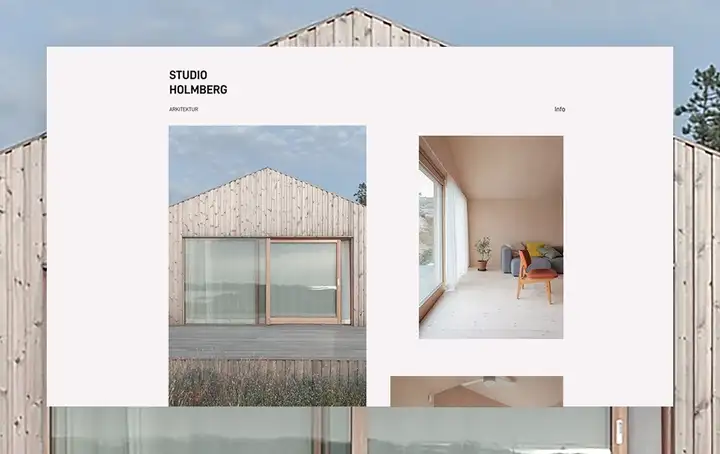
Mathias Holmberg

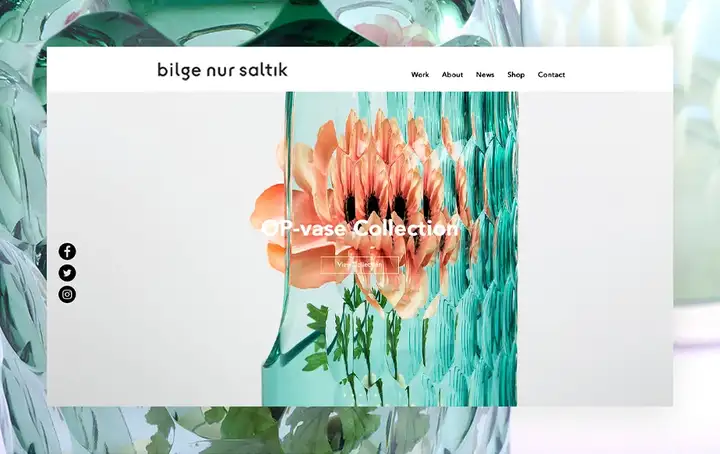
Studio Bilge Nur Saltik

two 注册并选择模版
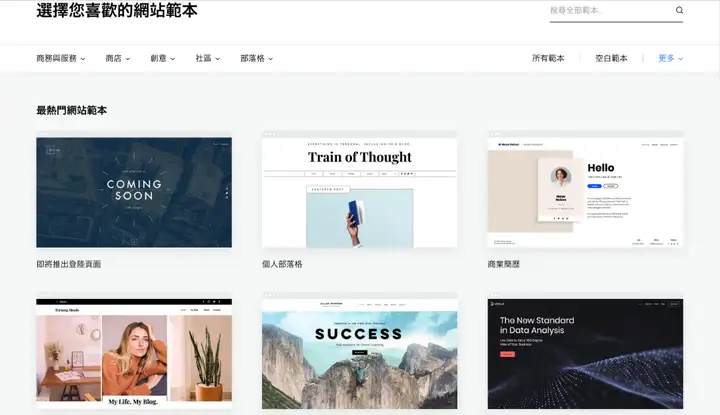
接下来,我们要在Wix上创建账户,之后Wix 将提供一些问题来确定哪种网站风格适合你。不管是什么专业都可以在Wix上找到适合的网页模版。
页面的切换方式、菜单栏的展开、单页网站或多层级网站,这些都可以可以根据自己的喜好做更改

如果你具备一定的网页设计基础,甚至可以选择从空白页面开始,创作一个独属自己的模版,不过会花费更多的时间和精力。
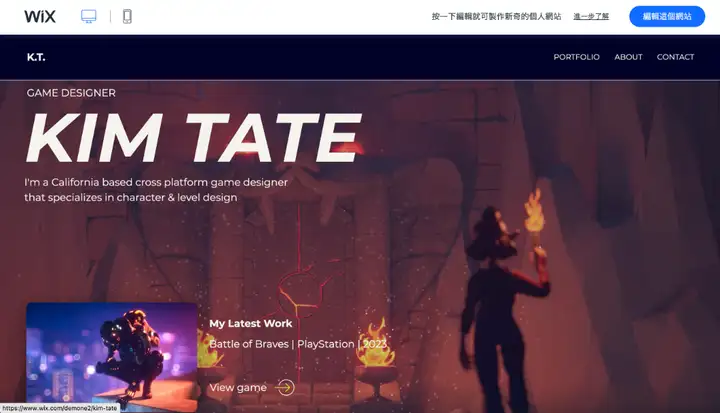
挑选模版时我们可以通过演示提前查看网页效果,这样可以避免我们只被封面吸引,而选错需要的模版。
不同的模版之间内容是无法传输的,在选择模版时更谨慎些,也可避免制作到一半时想要更换模版,导致浪费精力的事情发生。

three 设计模板
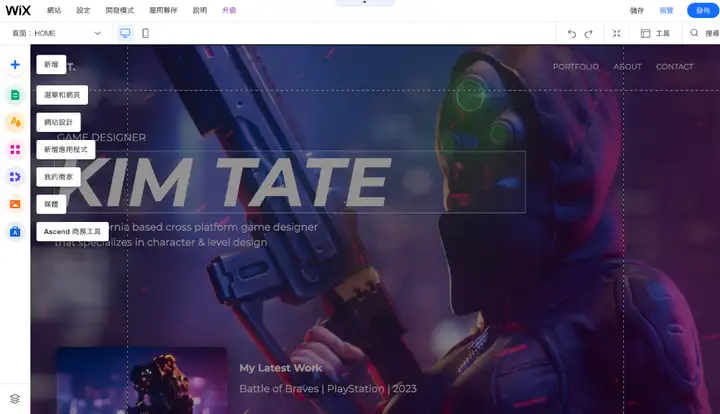
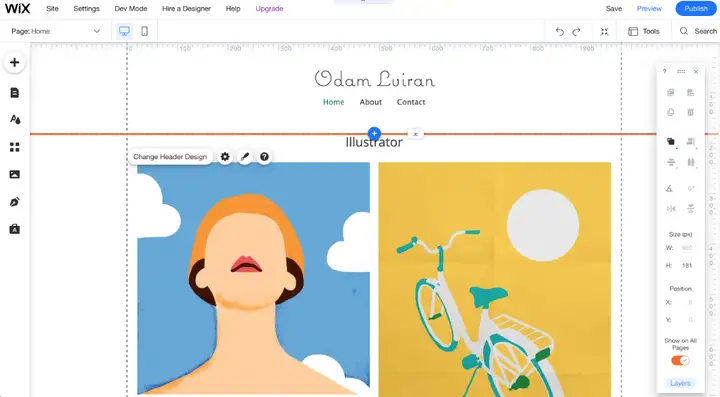
挑选好模版后,我们就能看到网页编辑页面,Wix的编辑模式十分简单易懂。
左侧的菜单栏提供了可插入的模块、网页字体、颜色更改、app外链接以及多媒体插入等多种功能。只需选择需要的模块,就可把它放入当前页面中。

页面也提供了智能对齐线,比例尺及其他设计时会用到的各种工具,使用起来比很多作图软件都很简单。
所以除了模版上已经排版好的模块,我们也可自行添加或删除模块,有更多的空间发挥自己的创意。

four 挑选作品
掌握了基本的功能后,就是网站内容的重中之重,挑选放在网页上的作品
和提交到学校的作品及文档不同,因为没有具体数量及内容的要求,大家可以根据自己的喜好挑选放在网站上作品。
但还是要注意,别人浏览网站也是需要花费时间的,所以少而精依然是挑选作品的第一要义。

我们可以考虑设计观看者的浏览层级,最满意的作品放在最醒目的位置,或单独增添一个介绍页面,其他没有那么重要的可以放在靠后的顺序。
另外,经常更新网站也是很重要的,当有新作品完成时,记得及时更新到网站上,让观看者可以了解到你对本专业的热情及认真。

five 使用高质量图片
不仅摄影专业作品集需要高质量的图像,高质量的图片可以提供良好的观赏体验,所以请投入时间和精力拍摄您的作品、和创作过程。
如果是一些无法拍摄照片的产品,高像素的模型图片可以是很好的替代品。

six 提高用户体验
在准备好所需文档后,不管是否是交互设计,需要对页面的用户体验做一些基础设计。
首先列出决定创建的所有网页。然后,确定每个页面上包含的元素。
例如,项目页面可能包括主要图像、标题、描述,以及一些额外的图像或视频等多媒体。

列出每个页面上的项目可以让方便决定优先级,确定它们的层次结构并排列出合适的网站布局。
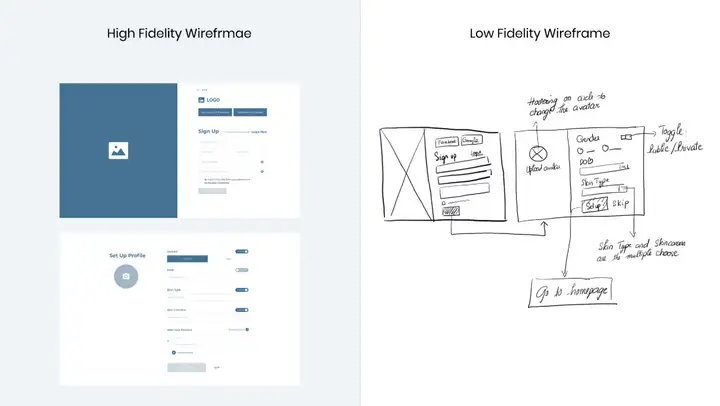
可以绘制一些简单的线框图,或者直接在模版上开始做更改。
seven 多用户端优化
移动端是我们在设计网站时不能忽视的存在,现在移动设备占全球网页浏览量的 52%,所以我们要确保移动端的网页看起来和桌面端一样好。
对于小屏幕,我们需要只保留最重要的元素可见,使用的字体和颜色也应该清晰易读。
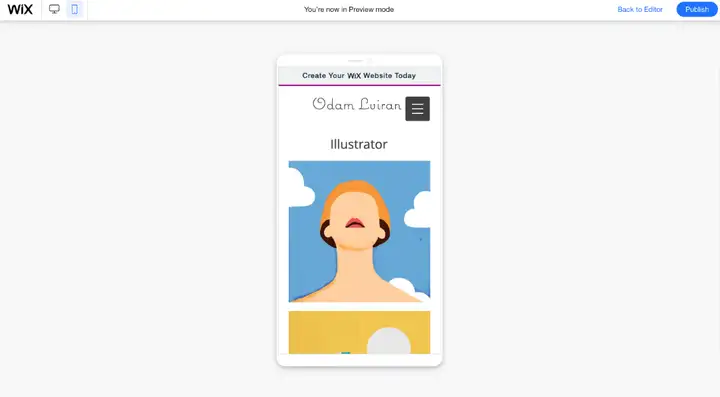
Wix提供了预览功能,点击界面右上的Preview便可查看桌面端和移动端的最终效果了。

eight 域名选择
最后,需要为网站选择一个域名。Wix会免费生成域名,其中包含Wix字样。
如果想对其进行个性化并删除http://wix.com,则需要购买wix的plan,大家可以根据自己的需求来定。












