无论你是网站开发者还是网站访问者,我相信我们都同意慢速网站的成本。它们耗费时间和金钱。网站所有者和小企业的低转换率激怒了消费者。
慢速网站也会影响自然搜索结果的排名。
wordpress软件竭尽全力为开发者提供快速高效的网站,在任何设备上都很好看。然而,设计功能、插件,更不用说主机和共享服务器资源,都会影响最终用户的结果。
有很多方法可以提高你的WordPress网站的性能。在这里,我们将会看到10个WordPress网站速度优化,它们很容易实现,并且不需要花费任何成本,但是它们可以为几乎所有的网站提供出色的速度。
首先,让我们分析一下你现在的网站。
进行WordPress网站速度测试
在开始修改你的网站之前,你至少应该进行一次性能测试。页面速度或网站速度性能测试将突出显示造成网站速度问题最多的领域,并且根据您使用的工具,还会提供一些建议的修复或改进。
有许多工具可供您使用。我最喜欢的是GTMetrix和谷歌页面速度洞察.
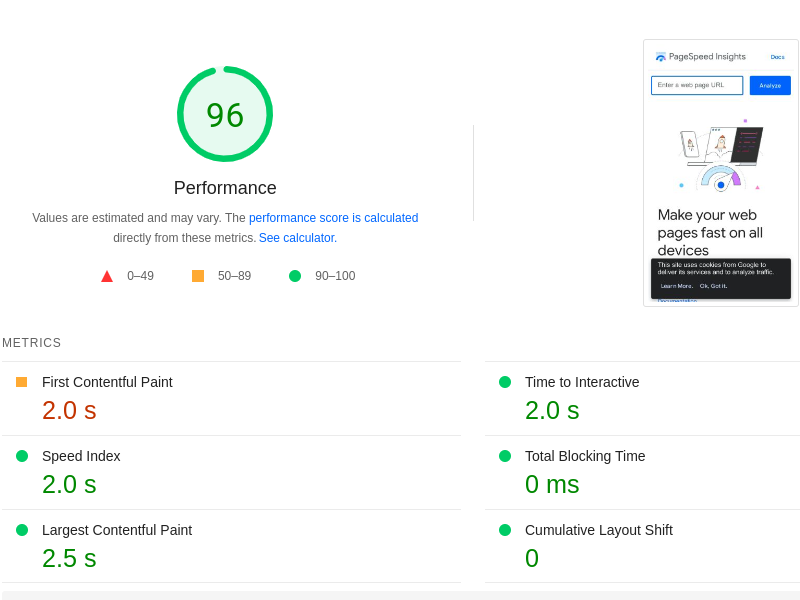
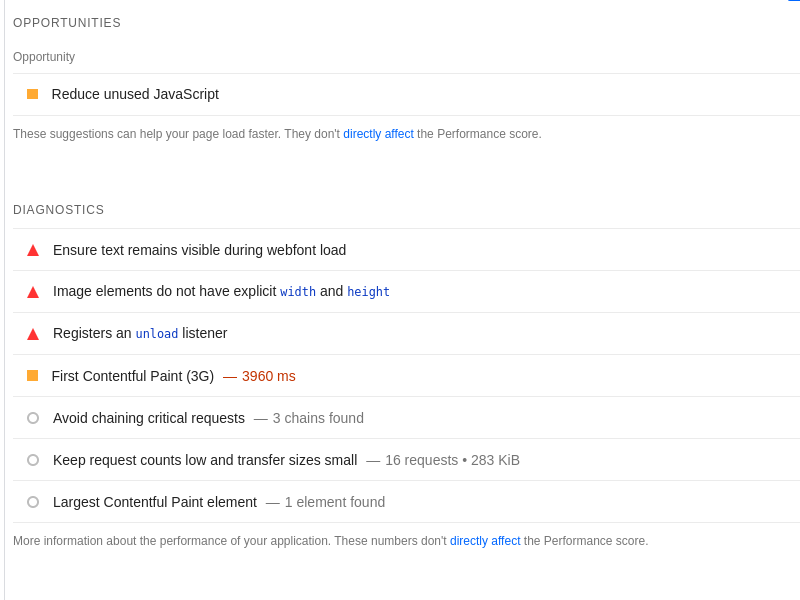
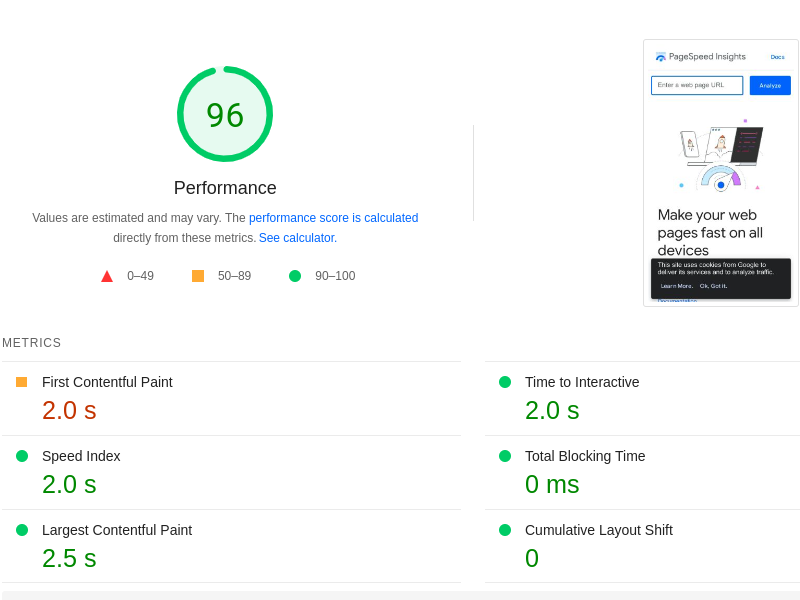
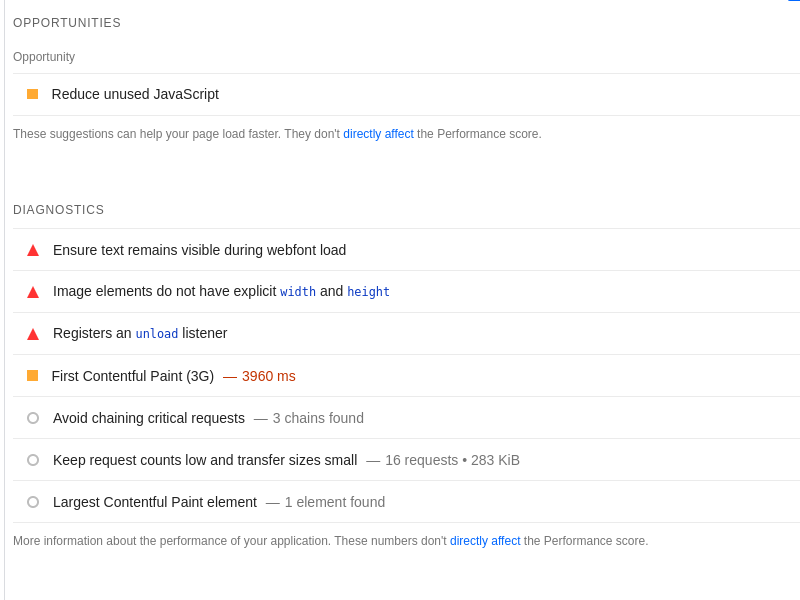
谷歌页面速度洞察
没有一个网站会是完美的。以下是对谷歌自己的谷歌页面速度洞察页面的诊断。


如你所见,即使是谷歌也有影响页面加载的问题,包括图像尺寸和CSS。所以,当你看到你网站的结果时,不要沮丧。
虽然许多人更喜欢使用GT Metrix(因为它是以WordPress为中心的),但是使用Google自己的工具的一个好处是它也能提示你他们认为重要的东西(即核心网络生命).如果你从事SEO工作,那么谷歌的见解对于解决你的WordPress安装可能影响你的网站有机搜索排名的任何网站速度问题是有价值的。
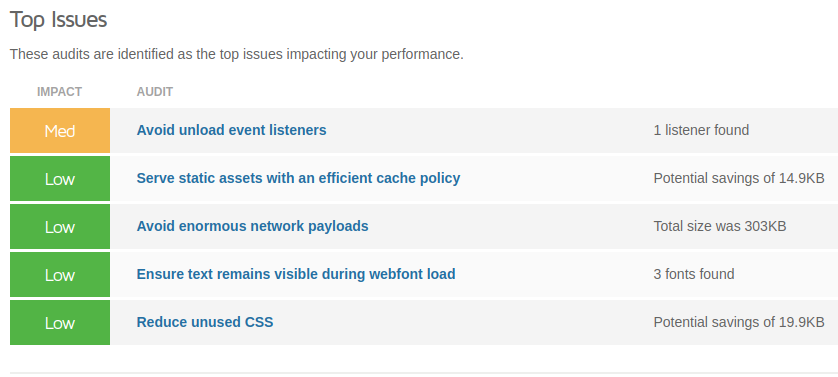
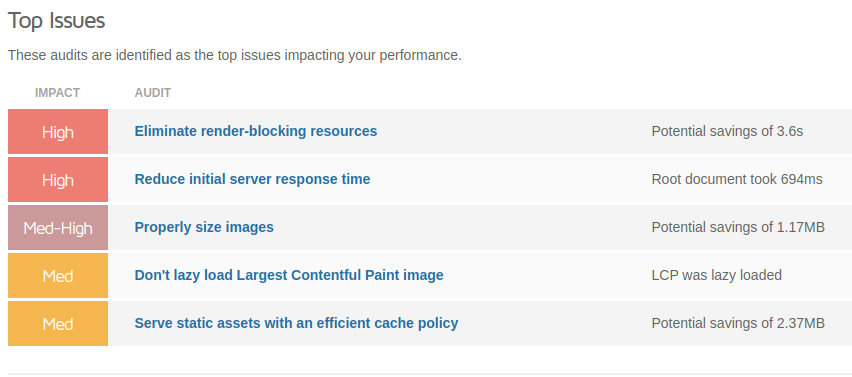
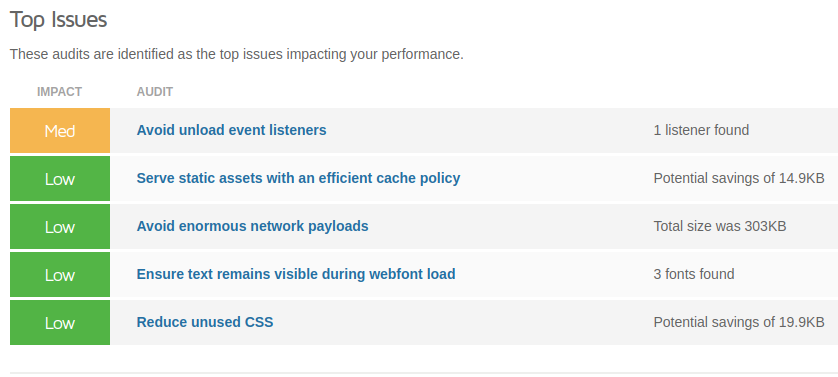
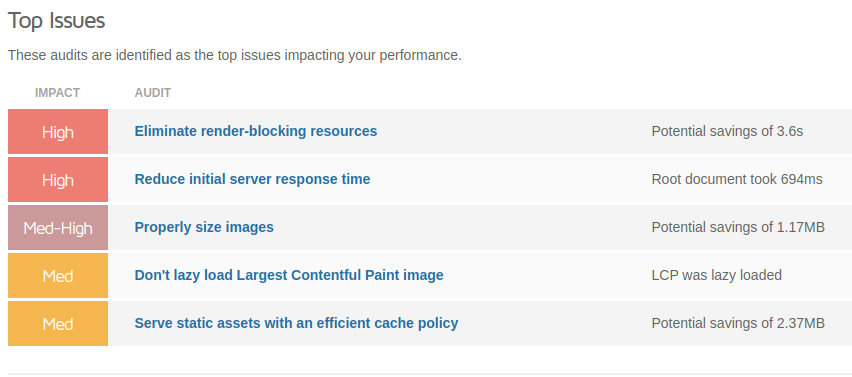
GTMetrix
让我们再次使用Google的Page Speed Insights页面,这次使用的是GT Metrix。

这里只提到了一些轻微的问题,但是GT Metrix提供了大量关于您站点整体性能的数据,甚至提供了大量解决方案。
网站速度问题及解决方案
有了潜在问题的清单,选择五到十个最重要的问题开始——那些对网站速度影响最大的问题。然后,我们将看看您可以实施的工具和策略,以解决这些速度问题,并让您的网站再次燃烧。
以下是我们在SEO Smarty上使用GT Metrix测试时必须解决的一些问题:

1.网站资源阻止
呈现阻止资源是图像、CSS、脚本和HTML,它们会阻止或减缓web浏览器在用户屏幕上显示页面内容。
这些资源会延迟浏览器首次呈现某些内容(例如,背景颜色、边框、文本或图像)的时间。
如果你的WordPress网站有很多图片,你可以安装一个“惰性加载”插件。一个惰性加载插件将确保只有当前在浏览器视图中的图像会被加载。其余的图像将只在用户滚动时加载。
你的浏览器不必一次加载所有内容——尤其是在一个长页面上——它只会加载页面当前查看区域中需要的内容。同样的原则也适用于其他富媒体,如视频和网页文本。
惰性负载确实有其局限性。折叠以上延迟加载的图像会在页面生命周期的后期呈现,这会延迟最大的内容绘制。所以,小心你懒惰的负荷。
2.缩短服务器响应时间
网站的服务器响应时间是指加载网站上任何页面的基本HTML(文本和布局)所需的时间。这是你的网站的一个动态的方面,每天都在变化,每一页都在变化。
保持你的服务器响应时间短是必要的,因为渲染你的站点的所有其他方面都依赖于它。
我推荐使用像WP Rocket这样的插件来显著减少服务器响应时间。
3.图像优化
- 我每天看到的最常见的网站速度问题之一是与图像相关的。其中包括:
- 大字节大小的图像(通常超过150kb)
- 缺少图像数据(尺寸、alt和标题标签)
- 图像格式不佳(。png,。pdf和其他“资源密集型”图像格式)
提供大小合适的图像将节省蜂窝数据并缩短加载时间。你可以在你的WordPress网站上安装很多好的插件来减小图片尺寸。Smush,Optimus,EWWW图像优化器都有不错的口碑。
只要确保你使用的任何插件不会与你页面的其他元素产生冲突。我还建议看看更新的技术,如。webp图像文件。虽然,这些可能不总是兼容的用用户的浏览器。
4.良好的缓存
浏览器使用缓存从浏览器历史记录中加载元素,而不是重复获取它们。长缓存生存期可以加快对页面的重复访问,并大大减少等待时间。WordPress网站上良好的缓存可以显著提高网站加载时间。
每次你的浏览器开始加载一个页面,它必须下载所有的页面资源,包括图片、HTML、CSS和Javascript。
最有利于缓存的站点元素被称为“静态资产”页面元素不会时刻变化(或者至少很少变化)。
您的浏览器可以在本地存储这些静态资产。这导致页面呈现速度更快,因为浏览器不必从页面服务器获取这些资源。
一些最受欢迎的缓存插件是W3总缓存,WP最快缓存,WP火箭,和WP超级缓存。
重要提示:如果一个缓存插件与另一个插件冲突,它会对你的网站设计和加载产生负面影响——尤其是其他速度优化插件。所以,测试,测试,测试——避免在你的WordPress站点上使用一个以上的缓存插件。
加快你的WordPress站点的五个快速提示
不要在你的网站上加载视频。让Youtube去做吧。您只需使用iFrame或类似的嵌入脚本来呈现结果。
运行常规性能测试。每月对你的网站进行一次性能测试,这样你就可以发现任何影响网站速度的加载趋势。不要等到跳出率飙升或用户抱怨。
让您的软件保持最新。删除不用的或多余的插件,使用最新版本的PHP,并确保你的主题的所有组件都是最新的。
用GZIP压缩文件。GZIP,就像熟悉的ZIP文件名一样,是一种压缩多个web文件的方法,这样就可以快速地发送、查看和访问它们。要在Apache Web服务器上启用GZIP,您需要查找并编辑您的。htaccess文件,它控制各种服务器权限。
关闭WordPress pingbacks和trackbacks。当你链接到外部网站时,Pingbacks和trackbacks是WordPress中的两种技术。虽然它们可能有一些营销用途,但它们会增加站点之间传输的数据量,从而降低您的速度。所以,除非你能证明这种使用是合理的,否则就关闭这个特性。
干净、快速和愉快的网站体验的关键是勤奋。降低网站速度的方法有很多——加快网站速度的方法也有很多。让网站速度测试成为你日常网站维护的一部分,不要坐等事情变糟。
使用上面的工具来审计你的站点的技术,就像你使用类似的工具来审计你的内容一样。保持你的网站无错误和最新,你应该很少担心页面加载缓慢。